An Interactive Tour Web App With Engaging Virtual Views
4 month professional project in 2016 • 5 min summary • 12 min read
This is my story about how in 1 week I contributed to a home remodeling client’s in-store foot traffic increasing 23% while their website bounce rate decreased 32% and time on page increased 79% by collaborating with a senior software developer for 4 months to create an interactive Google Business View web app.
In 2014, the Google Maps team launched Business View, which allowed businesses to create a 360° virtual tour to see inside and interact with their business without a potential customer ever leaving the comfort of their home.
As the lead user experience designer at a lead generation company, our marketing team realized we could build upon Google Business View and create a new lead generation source via foot traffic beyond organic and pay-per-click (PPC). This unique exposure would allow us to show 360° virtual tours of our client's home remodeling showrooms and moving and storage warehouses to potential customers anywhere, anytime.
"This project allowed us to experiment with innovative approaches and technologies where there had been no opportunity to try at our company."
Problem
We ventured into the unknown, with our end goal to establish a new lead generation source never used by our clients or company."During this experimentation and hands-on execution, I could get out of my comfort zone and admit that I might be wrong."
With that said, I was curious and ready to solve any problem and felt a sense of responsibility for the fate of the project because it was our company’s first side project.
Our initial research showed Google Business View lacked customer engagement and branding so we added our own.


Role
I led the creative direction, user experience, and front-end for the Google Business View project for 4 months between March 2016 and July 2016 and was responsible for design strategy, user research, UX design, user‑usability testing, visual design, branding, and front‑end code (HTML and CSS) for the administration application and interactive tour web app.
Solution
By taking inspiration from our users' needs, feelings, and motivations, our approach was to create an interactive tour web app.



I created multiple flows to map out the entire project, making sure we met customer and client goals, along with feature sets and functionality.



We built 3 components: navigation, hotspots and cards, on top of Google Business View to engage our clients’ customers...



...and built an admin for our clients to create, customize and brand their components and track their tours’ engagement.



Outcome
I collaborated with a senior software developer and was part of a small team including a marketing manager, content manager and production manager. This was my first time working alongside this senior software developer, and our collaboration was key to the success of this project.
We accomplished our goal to establish a new lead generation source for our clients. Since the launch of the interactive tour web app on one of our remodeling client’s website, the results in 1 week have exceeded our expectations:
• Foot traffic to their remodeling showroom increased by 23%
• Bounce rate on their interactive tour web app page decreased by 32%
• Time spent on their interactive tour web app page increased by 79%
• Bounce rate on their interactive tour web app page decreased by 32%
• Time spent on their interactive tour web app page increased by 79%
When our clients used the admin to build, edit or even share their tours the feedback was all consistent, “It’s fun to use, it’s like playing a game.” Having this gamification effect on our clients, which was something we never expected, came as a happy surprise to the senior software developer and myself.
"We became better designers and developers because of our extraordinary ability to support and learn from each other, making this one of my favorite stories to tell."
Summaries & Stories
Did you enjoy my web app summary?
I hope you discovered something about my process and craft that leaves you feeling encouraged and inspired. If you did enjoy this summary, you can read the full story below or here are more projects that may interest you.
BRAINSTORMINg
Exploring Google Business View From Our Perspective
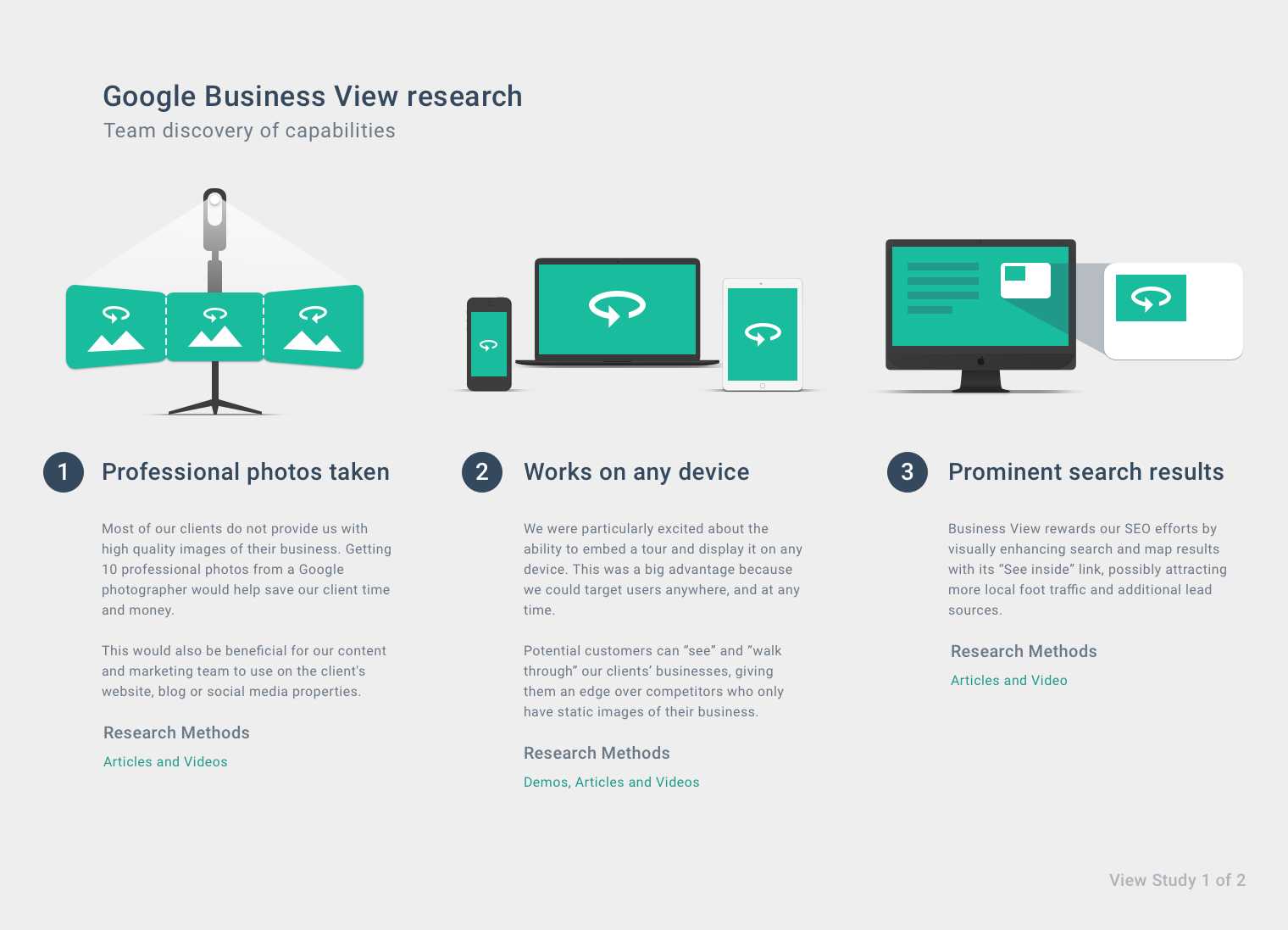
To kick off our idea, the CEO of our company assembled a small team including myself as the lead designer, a senior software developer, marketing manager, and a content manager. Together, we set out to learn as much as we could about the capabilities and limitations of Google Business View.
After gathering our collective research and results, I created two visual studies focusing on our findings as a team. This allowed us to provide deeper insights to our C-Suite for them to make an informed decision on whether to move forward with the project.
Our overall takeaway was Google Business View lacked engagement for customers and customization for businesses, so the senior software developer and I added our own.
THE APPROACh
A User Focused View of Features, Functionality and Flows
After our brainstorming meeting, the senior software developer and myself put our thoughts together to establish the structure and architecture of the project. Insights from our discovery work showed many areas, from navigation to interaction, where we could improve upon the user experience of Google Business View.
Users
First, we focused on defining who our users were: 1. Potential customers, 2. Potential clients and 3. Paying clients. Even though we defined two types of clients, we thought of a potential client and paying client as the same, just in different stages in their thought process, as in a browser vs. buyer. So we combined them into one client user.
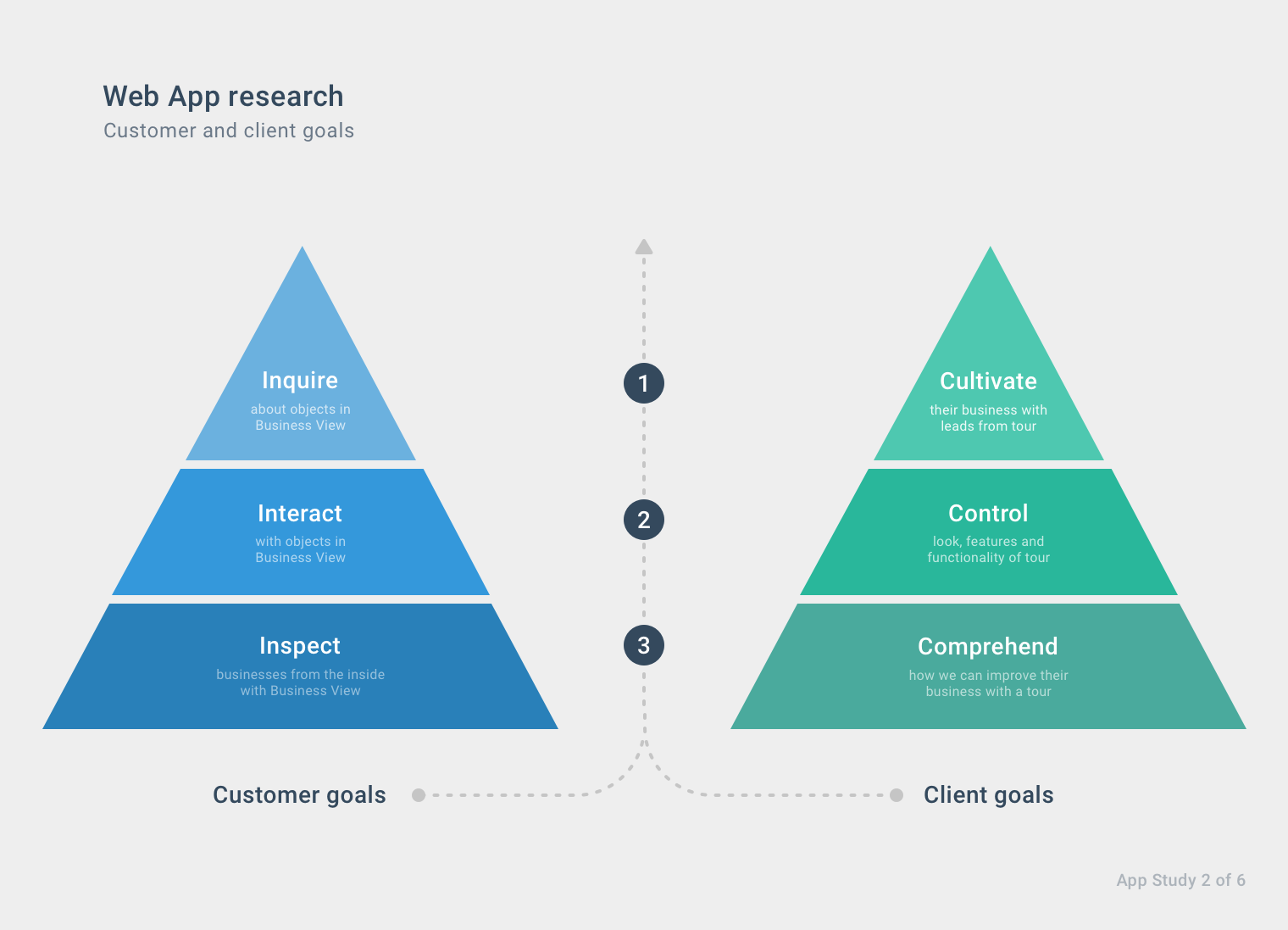
Goals
Next, I knew we could improve upon Google Business View, by providing a more engaging experience, if we just considered our users goals. We focused on the top 3 goals of what each user was ultimately trying to accomplish.
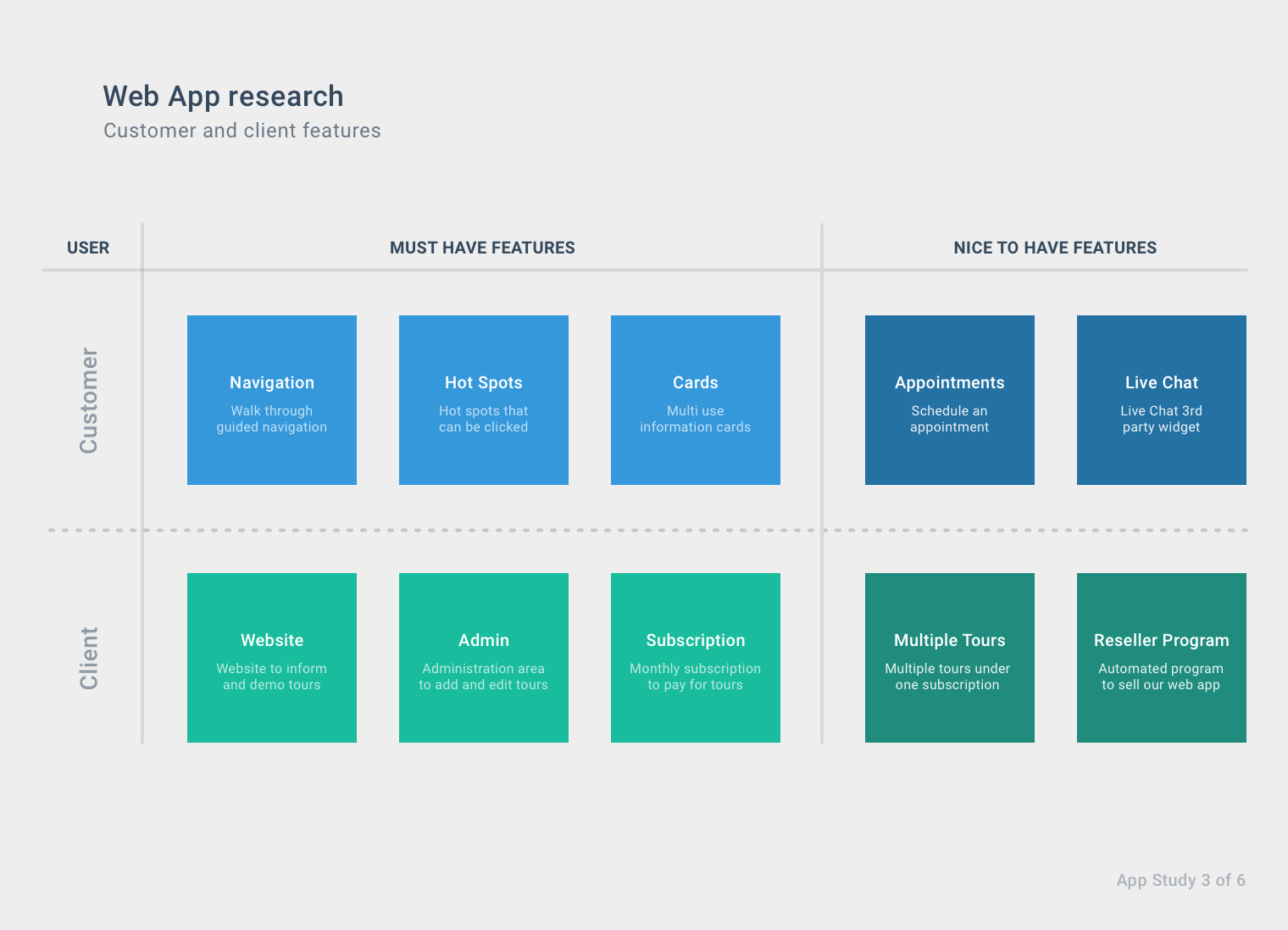
Features
Then I began with the limitations of Google Business View as the primary feature set to build for our customer features, since this was the reason we were building the web app. To limit a feature rich application and to stay within our C-Suites’ budget, we focused on the “Must haves” that were necessary to have a minimum viable product and we shelved the “Nice to haves”.
Functionality
We knew we wanted to develop the customer engagement of our tours to feel native to Google Business View, while delivering functionality that they didn't have. As far as the client functionality, the most important goal was to set the stage for clients to build, edit and share their tours. To show value in the service we were providing, we needed to track how customers engaged within our clients' tours.
Flows
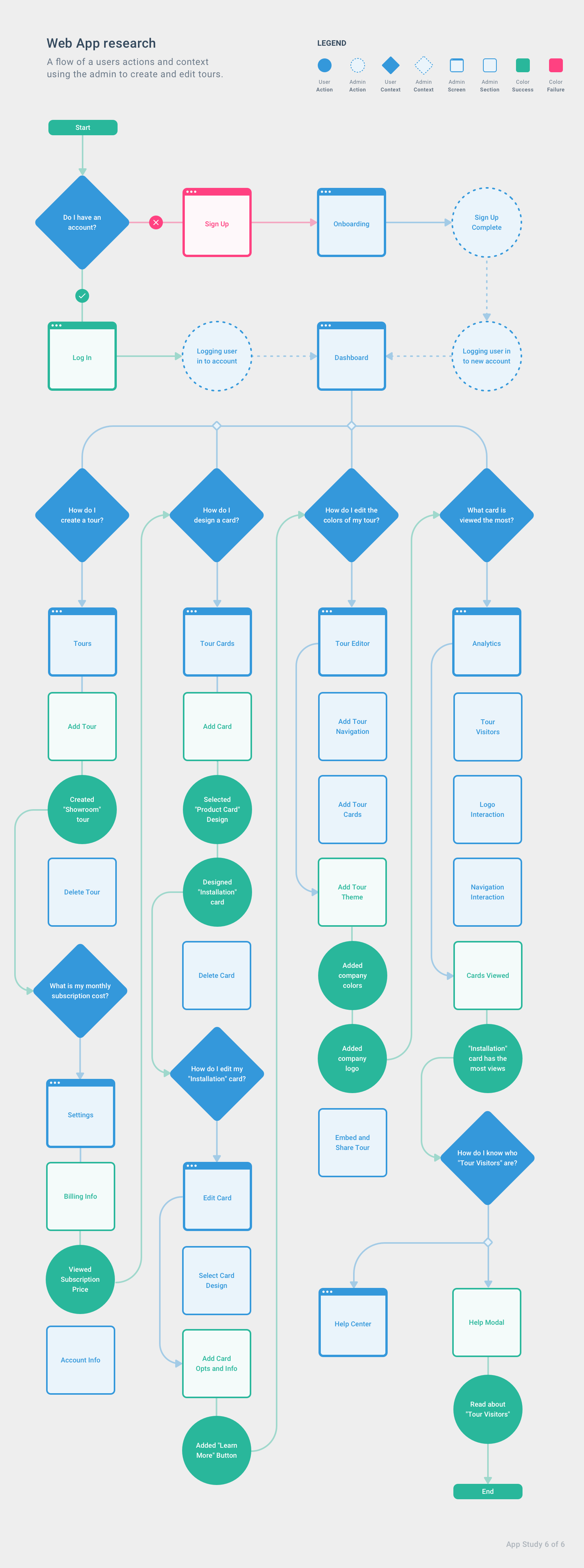
I created multiple flows to map out the entire project, making sure we met customer and client goals, along with feature sets and functionality.
User App Flow
Documenting user interactions working through common tasks allowed us to gain a solid understanding of a user's journey and their experience. By doing so, we could think through the app, optimizing each feature before we designed and built them.
Documenting user interactions working through common tasks allowed us to gain a solid understanding of a user's journey and their experience. By doing so, we could think through the app, optimizing each feature before we designed and built them.
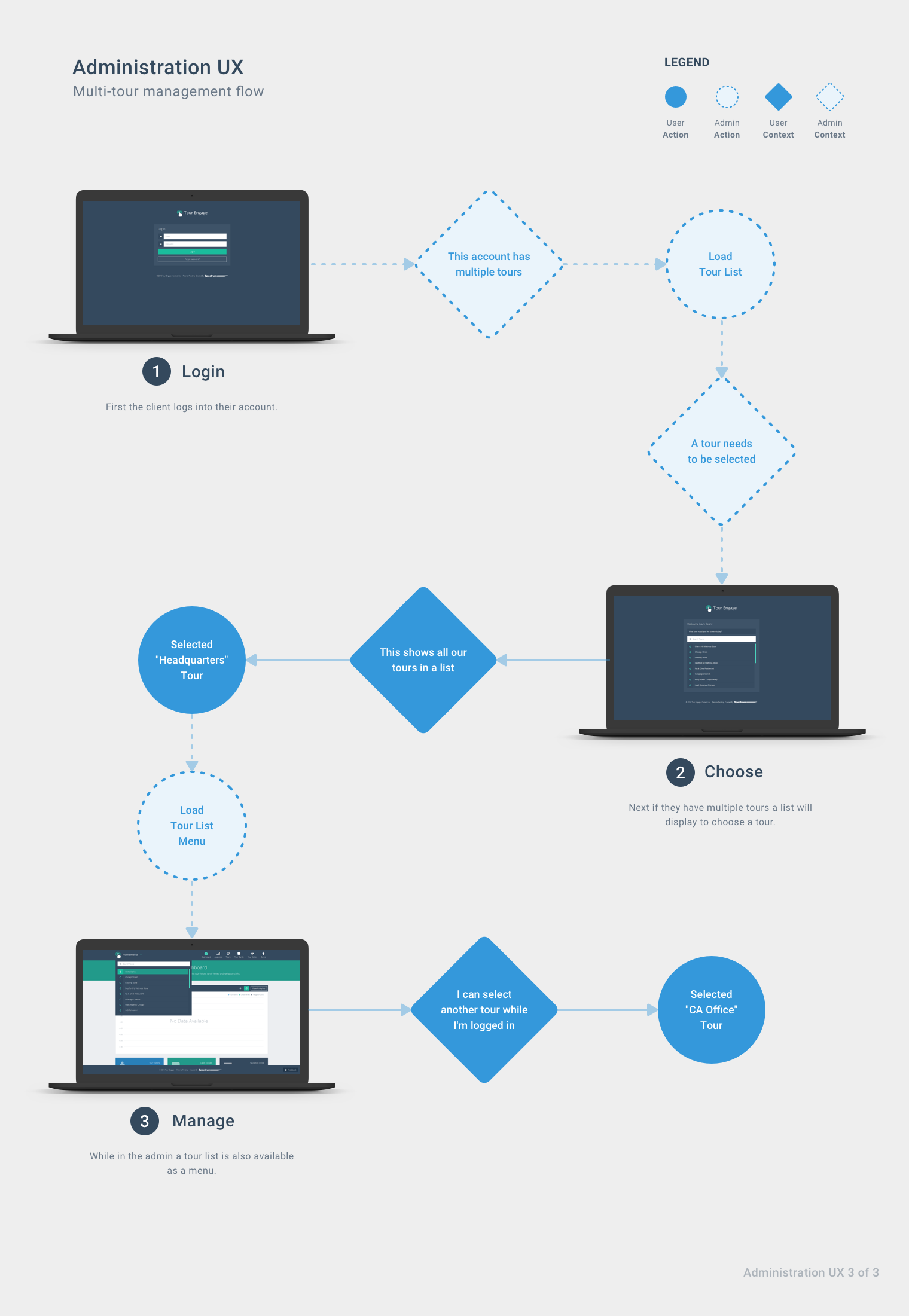
User Administration Flow
Creating an administration flow was ideal for analyzing client tasks to make them efficient and effortless to accomplish. This allowed us to understand the architecture of how items and information relate to each other as a system.
Creating an administration flow was ideal for analyzing client tasks to make them efficient and effortless to accomplish. This allowed us to understand the architecture of how items and information relate to each other as a system.
Web APP
Establishing an Augmented View
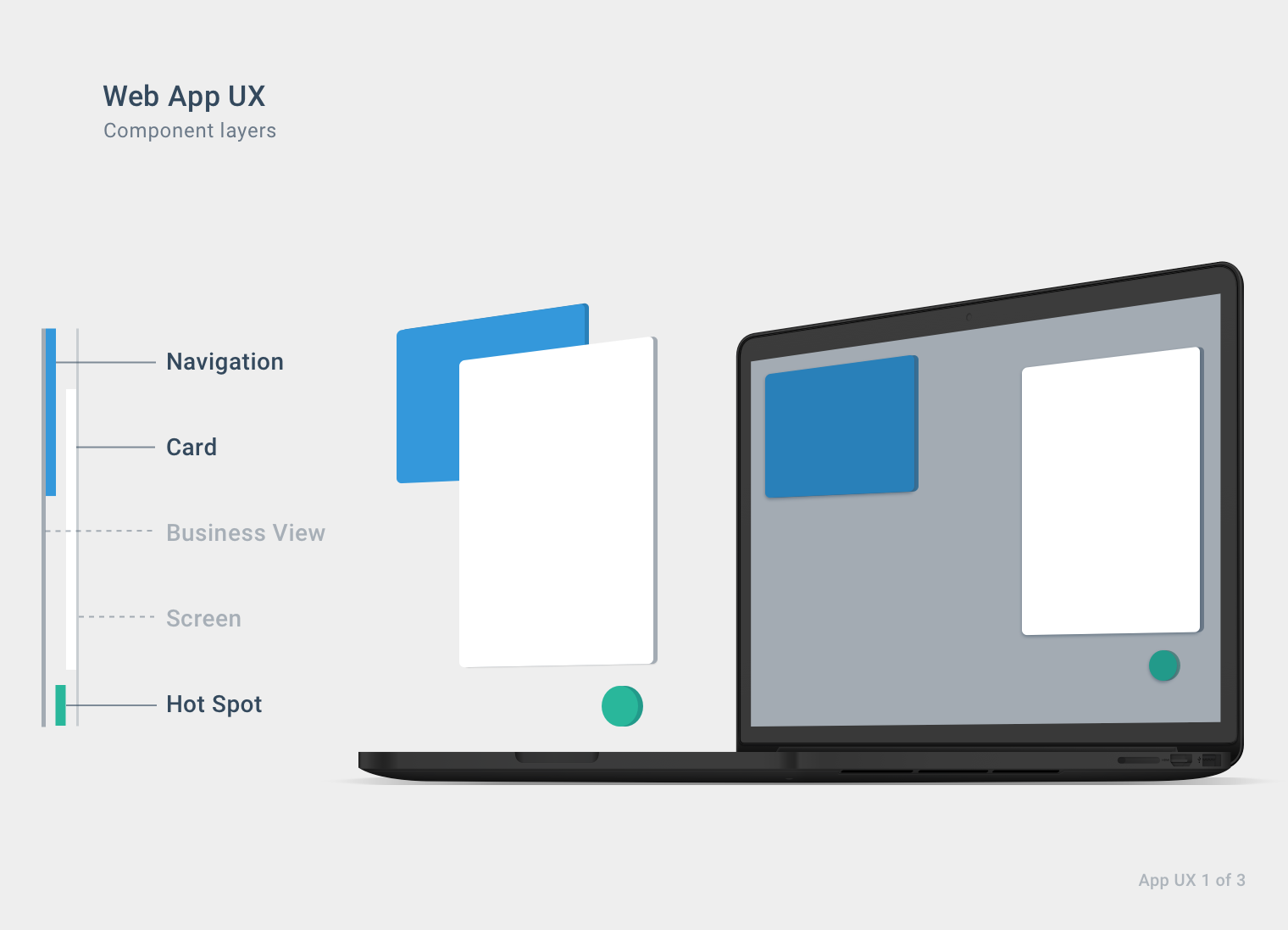
Early in the brainstorming process I recommended to the team, we make the entire experience feel as a native extension toGoogle Business View. This suggestion led me to think of the application in a modular format and take a component-based approach. I visualized the UI as a layer of components on top of Google Business View.
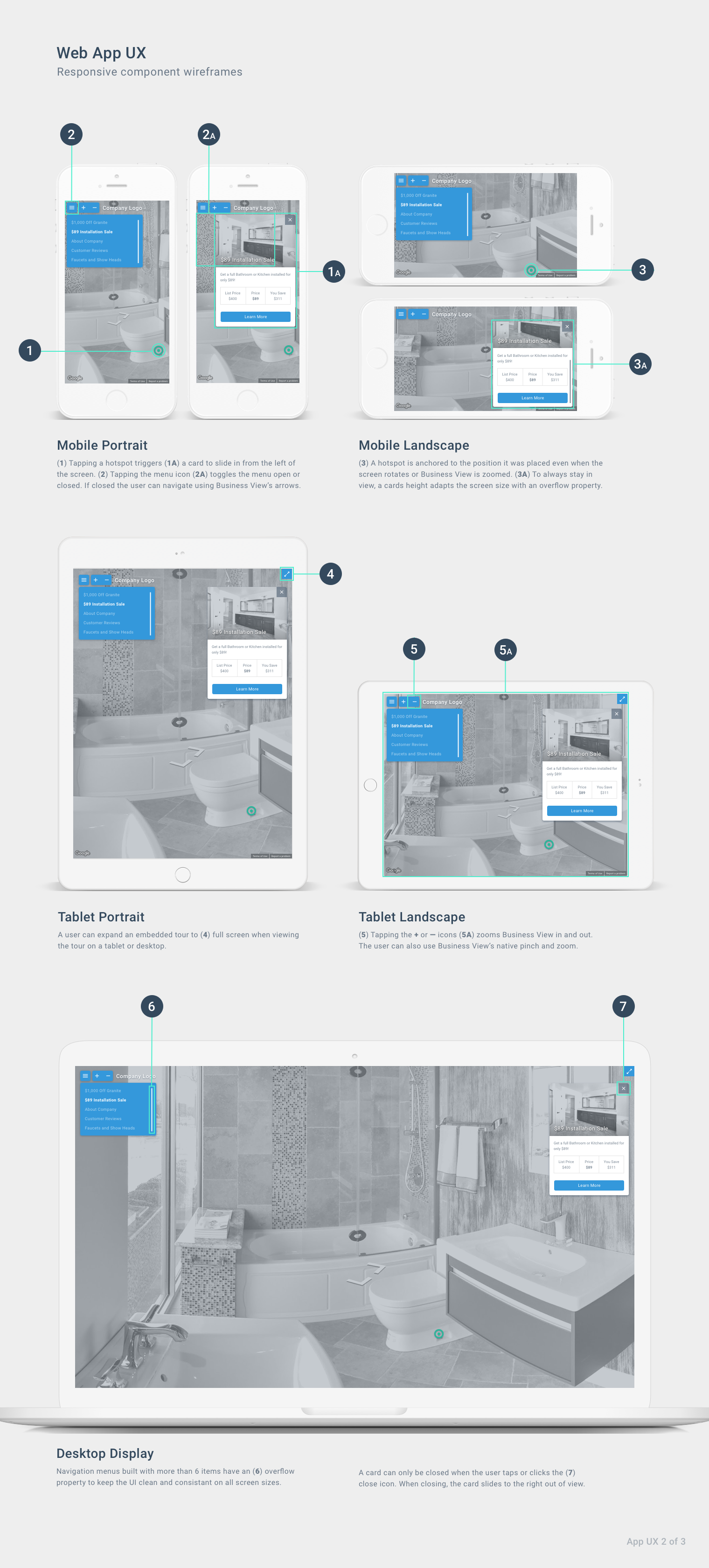
Responsive Components
Exploring ideal ways for all components to adapt to any screen size was a straightforward task because I took a top-down approach to wireframing the UI. I wireframed each component simultaneously on multiple screen sizes and device orientations. This allowed us to provide the user with a consistent interactive experience and verify each component served its purpose across our responsive web app.
Because of my wireframe component study, we discovered (3A) the heights of our navigation and card components would work on desktop and tablet screens but would not always render well on mobile screens. To correct this, we added overflow properties to our components based on their height and or device screen size.
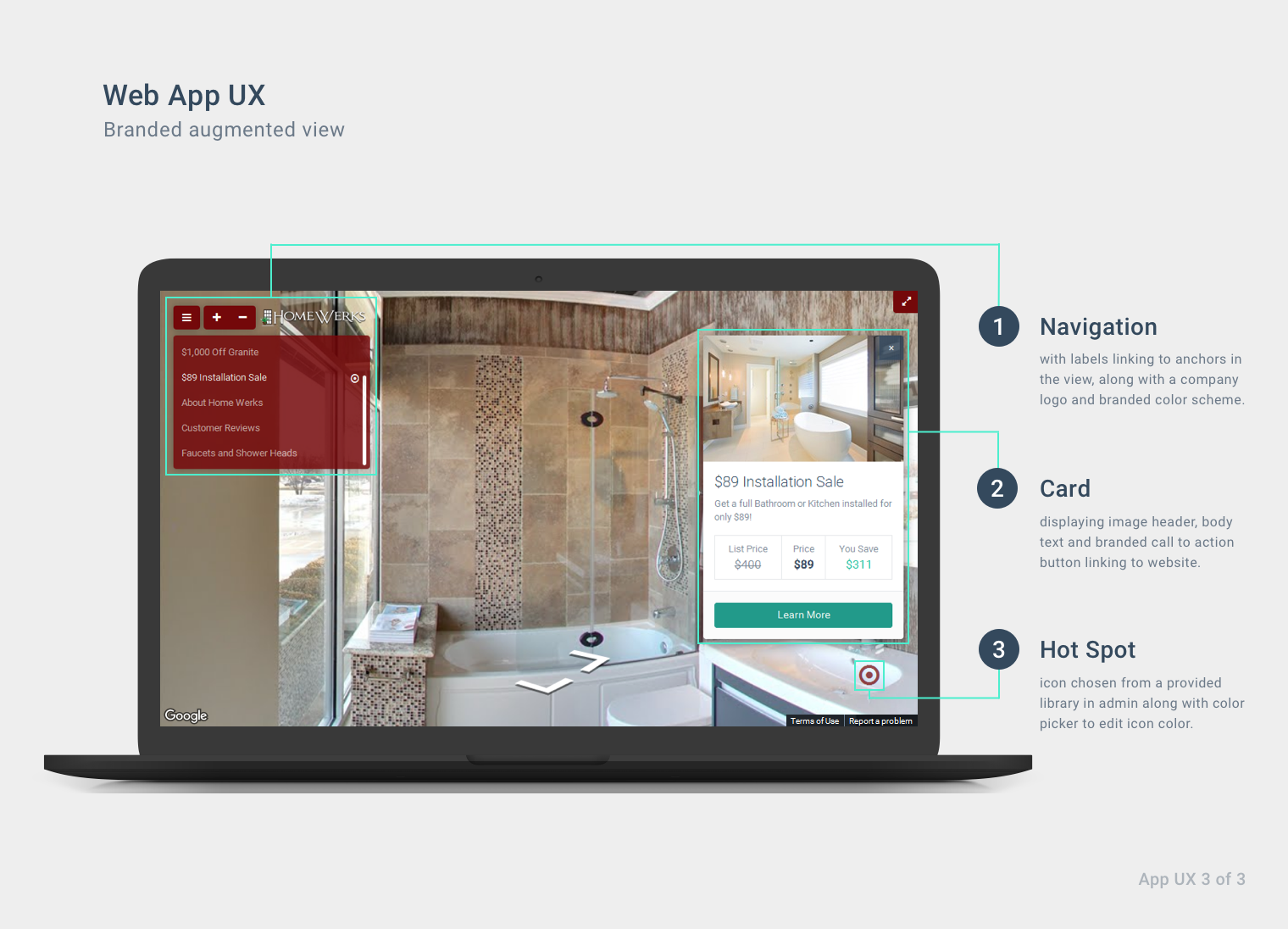
Branded Components
It intrigued me to observe how a company’s brand would affect the UI because I wanted to find the perfect balance of their branded components on top of Google Business View. I concentrated on hierarchy, meaning, and focus, and with some trial and error, our augmented view came to life.
ADMINISTRATION
Managing the Customer Experience
A critical part of the interactive tour web app experience was for the client to understand how to create, edit and publish a tour without slowing them down or causing confusion.
"The application itself is so feature rich we needed to provide immense control and flexibility for the client to enjoy these features."
To make this effortless, we built an administration application that allowed our clients to track user interactions and change all components of their unique tours.
Playing With Cards
The greatest challenge we faced, which was my favorite to solve, was how were we going to allow the client to build a card. A card contains 3 sections: a (1) header image or video, (2) body text, and (3) call to action button.
Starting from a users perspective we asked ourselves 3 questions, which led us to create interactive components for our clients to build their tour cards:
1. Do we need multiple cards to choose from?
This was the most important question to answer because it would set the guidelines of the card, what options and information to edit and how it would look. Knowing who our clients were gave us deep insights of how the cards would fit into their unique businesses.
This was the most important question to answer because it would set the guidelines of the card, what options and information to edit and how it would look. Knowing who our clients were gave us deep insights of how the cards would fit into their unique businesses.
We debated between using one card with all the information on it where the client could just turn on and off what they wanted or having preset cards grouped by how the client would use the card. I felt like we were onto something with the latter and put names to these groups: Alert, Coupon, Media and Product to understand what each card would look like.
Our A/B test resulted in all the options and information on one card was overwhelming to look at, so we went with the card groups, shown below.
I thought this layout was most effective because it showed the size difference between each card and gave the client an idea of the information they needed to build their card.
2. What is the easiest way to edit card options and information?
When a user chooses a card from the group, this would display the preset options for that card, but we needed to edit those options.
When a user chooses a card from the group, this would display the preset options for that card, but we needed to edit those options.
Our initial idea of turning options and information on and off was an interesting thought, so we created switches for the card options to do just that.
The logic was as you toggle the switches of all the options you want, the information needed to build the card would update in real-time. Then our client would complete the information they switched on to build their card.
3. How could we show a preview of the card before it's added to a tour?
At first we thought we had it all figured out, the client would click a “preview card” button and a modal would display the card. Simple, right? Although this would be easy for us to build, after thinking through making a card, then having to click a button to see the card was time consuming and annoying.
At first we thought we had it all figured out, the client would click a “preview card” button and a modal would display the card. Simple, right? Although this would be easy for us to build, after thinking through making a card, then having to click a button to see the card was time consuming and annoying.
We decided to show the actual card alongside the card options and information and as the client scrolls down to fill in the card information, the card follows down too so they can preview the changes in real-time.
The card preview was huge for us by solving the problem of the client knowing what each option did because they could see their card changing as they switched options on and off and filled in the information.
Building a Card
The senior software developer and I spent a lot of time collaborating to get the UI and functionality just right. After we had a working prototype we were thrilled with how effortless and powerful it was to build a card.ENHANCEMENTS
Turning Limitations Into Opportunity
In the early stages of planning the project, we discussed how managing multiple tours under one account would take additional time to design and build due to supporting a multiple tour billing subscription model and functionality to select multiple tours. Our quick fix was for the client to create a new account for each tour. This was an acceptable solution, so the senior software developer and I began the project.
By the time we were halfway through building the administration application, we faced a particular challenge from the CEO of our company. He was on a sales call with an existing client discussing the interactive tour web app. When the client asked, “How do I create multiple tours for all of my locations?” he told him each location has its own account. The client did not like the concept because they had to manage multiple logins and we billed them multiple times per month per account.
Our CEO had additional sales calls and everyone he talked to felt it was very limiting to not be able to manage multiple tours from one account. After all the negative client feedback, he gave us the additional time to add multi-tour management. The senior software developer worked on how the billing would work on the back end, and here's what I came up with for selecting multiple tours for the front end.
IMPACT & RESULTS
An Engaging Proof Of Concept
Early on we had the luxury of connecting with Google's North American photographer of the year (2013). He was our first beta tester and turned out he also tried our competitors apps. From the very first time he used our app, he was hooked. He liked the app so much he began recommending it to all of his clients. We ended up partnering with him and returned the favor by endorsing him to all our clients.
After 4 months working on the project, we launched the interactive tour web app and implemented it on our largest clients in the moving, mattress and home remodeling industries.
"I felt that this was an extraordinary accomplishment by the senior software developer and myself, considering the scale and complexity of the project."
When our clients used the admin to build, edit or even share their tours the feedback was all consistent, “It’s fun to use, it’s like playing a game.” Having this gamification effect on our clients, which was something we never expected, came as a happy surprise to the senior software developer and myself.
"If we could make doing work feel like playing a game, then I would consider that a win for the user experience."
Creating the interactive tour web app has also had a positive impact on the company because of improving our clients' customer engagement, we improved our client retention, adoption and acquisition. And our account managers have just started using the web app as an upsell service to their client accounts.
As you can see we put a lot of thought and passion into our web app and we hope people will enjoy using it as much as we enjoyed creating it.
We accomplished our goal to establish a new lead generation source for our clients. Since the launch of the interactive tour web app on one of our remodeling client’s website, the results in 1 week have exceeded our expectations:
Increased Foot Traffic
Foot traffic to their remodeling showroom increased by 23%
Decreased Bounce Rate
Bounce rate on their interactive tour web app page decreased by 32%
Increased Time on Page
Time spent on their interactive tour web app page increased by 79%
TEAMMATE TESTIMONIAL
Ed Caicedo
"Sean has not only provided our clients with beautiful work, but also significant increases in conversions."
“Sean is an amazing and talented designer. I have worked with him for a number of years and he continues to impress me. He brings a great deal of creativity and thoughtfulness to every project he works on, along with skillful front-end code for both mobile and desktop.”
Ed and I worked together for over 12 years on the same team. He was on the development team as Senior Software Developer.