The Evolution of a SaaS Application and Its Designer
5 year professional project from 2012 - 2017 • 6 min summary • 16 min read
This is my story about how over 5 years I emerged as the design leader and mentor of a cross-functional 10-member development team to deliver the UX vision and strategy for a new lead generation SaaS application, contributing to increasing leads by 900% (100k to 1m+), clients by 1,000% (50 to 550+), and employees by 150% (20 to 50+).
When I began my career as a web designer I had 4 months experience and was 1 of 3 employees. As time went on, the company and our clients experienced tremendous growth after we expanded our web design services with internet marketing and lead generation.
"With our client’s newfound success, because of our transition into a lead generation company, they needed to manage their growing list of leads and contacts."
Problem
What started as a simple request for lead generation and internet marketing services from our first moving client, turned into a successful beta program by leveraging multiple third parties to provide leads and internet marketing for the moving industry. But over time, because the data was scattered across multiple accounts, feedback from clients and staff showed it became difficult to manage leads and analyze the success of our program.To ensure our services provided value, our team needed to analyze our clients' data. Our approach was to build a SaaS application to deliver our lead generation program and provide recurring revenue to fund the application and company growth.
Role
I led the creative direction, user experience, and front-end for our company's SaaS application for 5 years from November 2012 until August 2017. I was responsible for design strategy, user research, UX design, user‑usability testing, visual design, branding and front‑end code (HTML and CSS) for the entire project; including an administration application and website theme.
Solution
With insights driven by A/B testing, analytics and direct feedback from our clients and company,...


...the SaaS application has undergone countless improvements since its creation over 5 years ago.


We addressed everything from feature requests and pain-points...


...to upgrading the technology we built it on with a responsive framework.


"Working alongside our lead software developer, we led, managed and maintained the evolutionary development of the application across 4 version releases."
And by collaborating with clients, staff and stakeholders, (developers, designers, content managers, account managers, and C-Suite) today the website theme generates optimal leads on both desktop and mobile,...


...and the application tracks our program’s success while managing our clients data and website content on any device.



Outcome
Each year as the application evolved, so did I; becoming more curious, empathic and loved finding new ways to solve problems while learning how to get the best out of my teammates. We didn't have all the answers, but we learned together, executed in the best way we knew how, and in the end, we achieved remarkable results over 5 years:
• 100k leads generated per year to over 1m, an increase of 900%
• 50 clients in 1 vertical to over 550 in 2 verticals, an increase of 1,000%
• 20 employees on 1 continent to over 50 on 2 continents, an increase of 150%
• 50 clients in 1 vertical to over 550 in 2 verticals, an increase of 1,000%
• 20 employees on 1 continent to over 50 on 2 continents, an increase of 150%
And during this time, these are my 3 personal accomplishments I'm most proud of:
1. Setting new standards in execution and operational excellence for our cross-functional 10-member development team by implementing a design system I established and maintained for 8 months.
2. Setting new standards in lead generation within the company by increasing client's conversion rate 30% in 1 week after being inspired by teammate’s research to ideate and collaborate on A/B testing and data analysis.
3. Leading and mentoring 3 senior designers by providing overall creative direction and development of our lead generation responsive (RWD) theme used to build 550+ client websites.
"For 12 years I worked directly with my CEO and lead developer, turning what began as a small web design company into a multi-million dollar lead generation empire."
Summaries & Stories
Did you enjoy my SaaS application summary?
I hope you discovered something about my process and craft that leaves you feeling encouraged and inspired. If you did enjoy this summary, you can read the full story below or here are more projects that may interest you.
THE CHALLENGE
From Third Party Dependencies to First Party Delivery
As a web design company, we followed a project-based business model and our only source of recurring revenue was from the monthly web hosting we provided. This all changed when our first moving and storage client asked if we provided internet marketing and lead generation with our website design services.
At the time, internet marketing and lead generation were in their infancy, new to our company and competition was non-existent.
"Our CEO recognized we’d have the first to market advantage if we provided these new services to the moving and storage industry."
His vision was to establish a lead generation program and bill for our services using a subscription-based business model. His approach was to leverage multiple third party services to provide tracking for leads and phone calls, along with a pay-per-click campaign and blog for internet marketing.
What started as a simple test for a new source of recurring revenue, turned out to be a successful beta program when our company was small; not so much as we transitioned into a thriving lead generation company for the moving and storage industry.
Telltale Signs of Inefficiency
Our first mover advantage allowed us to establish brand recognition and customer loyalty, while building a new business foundation. As we increased our client base, because of our ability to deliver quality leads, our expected level of quality and service was showing signs of inefficiencies.
To keep up with demand, our CEO created a new department in our company for account management. An account manager’s role was to maintain the quality of lead generation results, schedule ongoing website updates and gather client feedback.
As our company grew, so did the amount of data and information we were collecting. Because of our beta program not being a centralized system, account managers were recording client information in personal notebooks and to view leads or edit a blog post they had to log into multiple services.
"Feedback from clients and staff showed it became troublesome to analyze and manage their lead generation programs."
While our CEO was contemplating the next move for our lead generation program, Software as a Service (SaaS), a new model for delivering software using cloud computing, caught his attention.
He discovered one of the most important benefits of building a SaaS application was it could provide a stream of recurring revenue through a subscription model. The subscription model was a major component to the success of our current lead generation program.
"Our CEO also acknowledged that I played a key role in the program's success because of my ability to design and build high converting lead generation websites."
Because of emerging as the lead designer, along with my shared understanding of the vision for our company’s future, the CEO approached the lead software developer and myself to help him take the company from depending on third party services to delivering our services from our own centralized SaaS application.
VERSION 1 • RELEASED 2012
Thinking Big, Starting Small
It was clear our CEO’s new business model and program was a success. But to maintain our market share, we knew it was critical to implement a new system to deliver the quality and service clients expect before competitors attempted to capitalize on our success.
Working side by side with our CEO and lead software developer, we gathered requirements and constraints for our new SaaS application by interviewing and conducting field studies. Thinking big compelled us to plan to our goal during stakeholder interviews. Starting small made us think of our current course of action during client interviews and account manager field studies.
I took responsibility to design a visual translation of our research by making connections and synthesizing data. This allowed us to form actionable strategies for a minimal viable product.
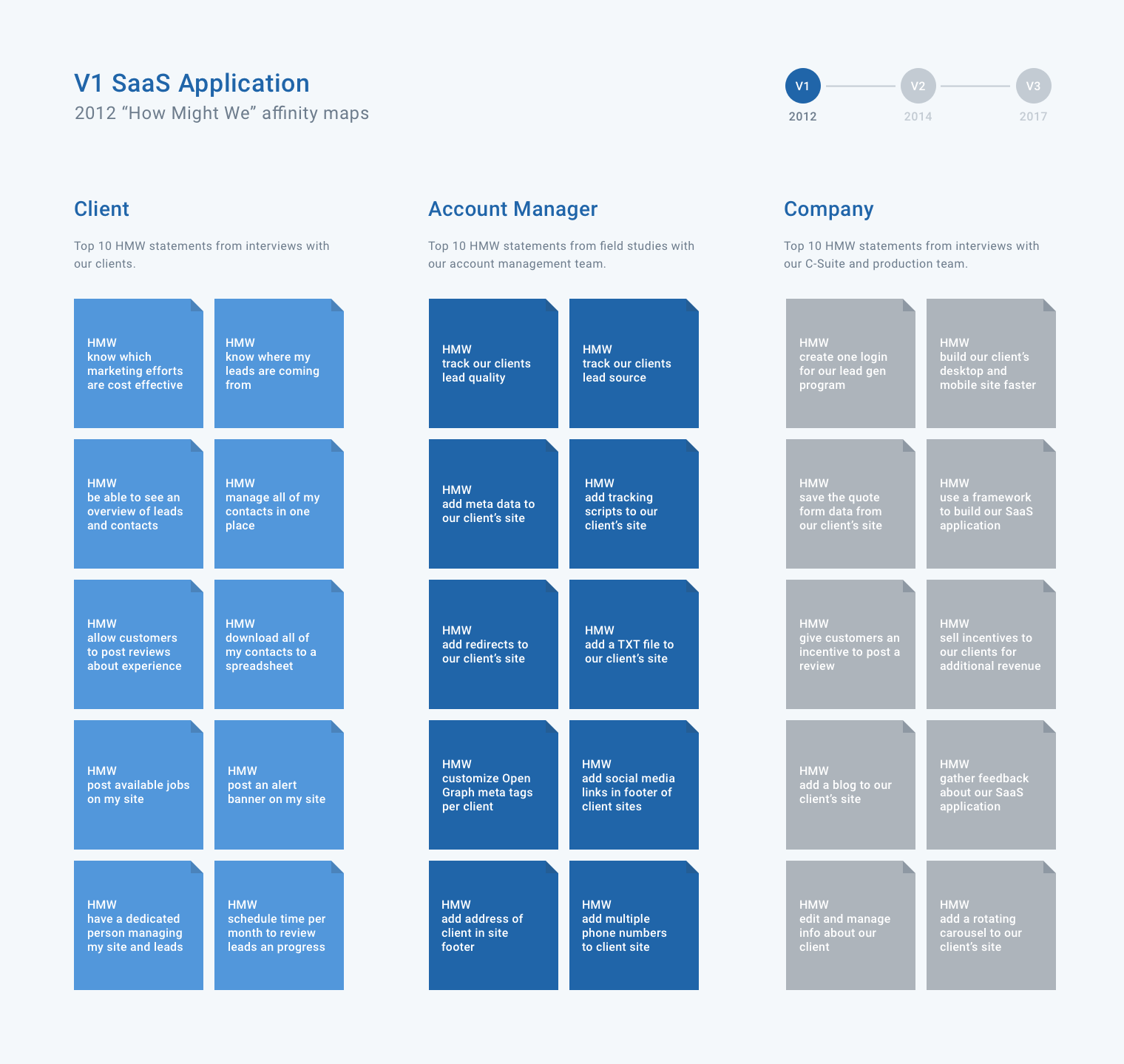
How Might We Develop a Minimum Viable Product
Now that our initial research was complete, we needed to map out the most important themes, so we did a thematic analysis. By framing our themes as “How Might We” questions, it gave our team the perfect framework for innovative thinking, creative problem solving and encouraged collaboration.
With that said, I designed and presented multiple “How Might We” affinity maps because they organized our findings into natural patterns to identify trends. This provided our company with insights into our users' life, and how and what they needed to complete their tasks.
We used the results to define requirements and learn what's important to our users to design solutions that fit their use better.
Once we determined what our core features and functionality would be from the affinity maps, we structured the initial architecture and flow of the application. After that, we presented our vision of the information architecture, task flows, and user interface to our clients and staff to ensure they were on board. From there, we met with the C-Suite to estimate the project’s timeline, assign tasks, and we got to work.
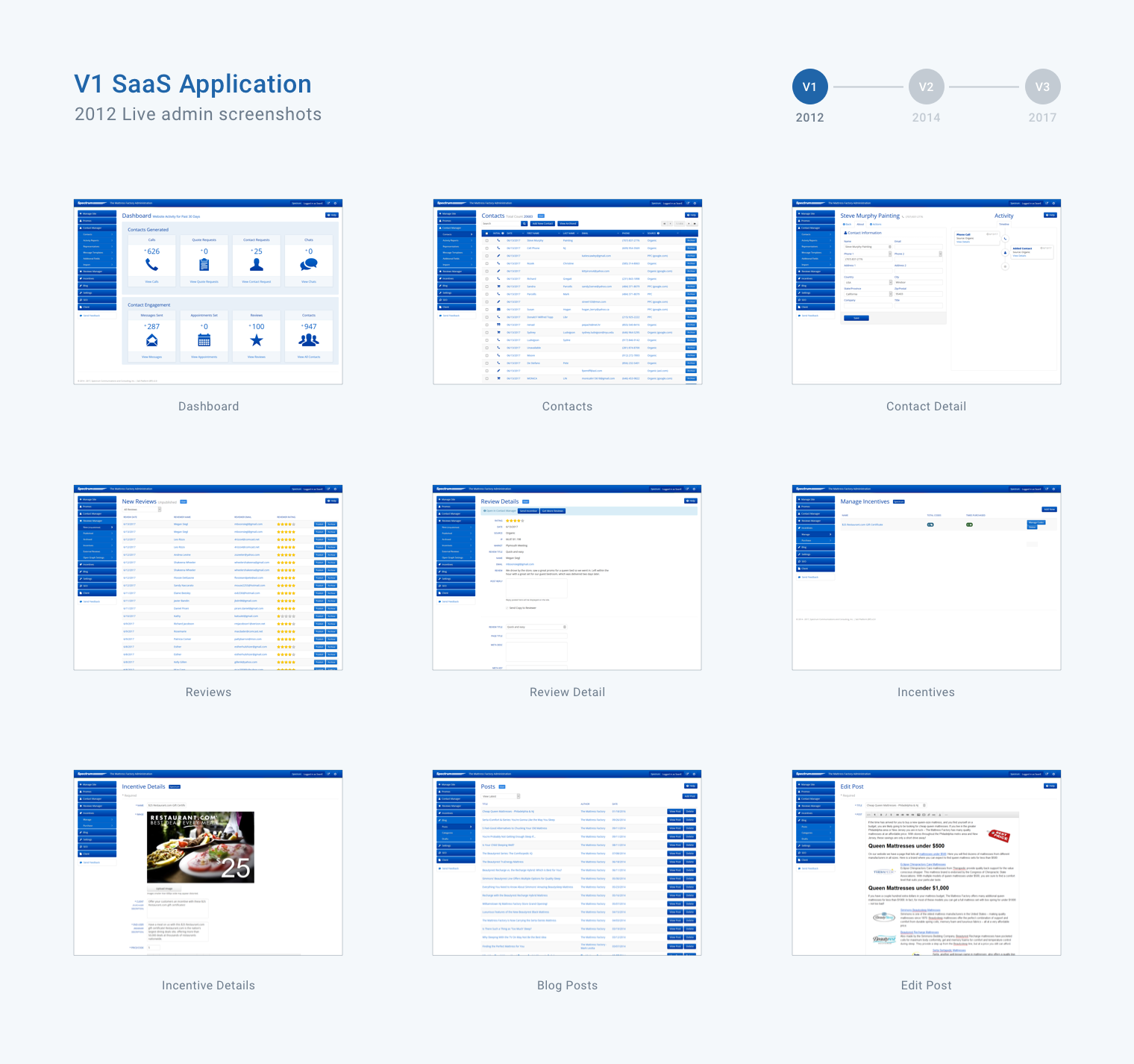
When V1 was ready, including an application and website theme, we tested our minimal viable product with a group of our largest clients and staff.
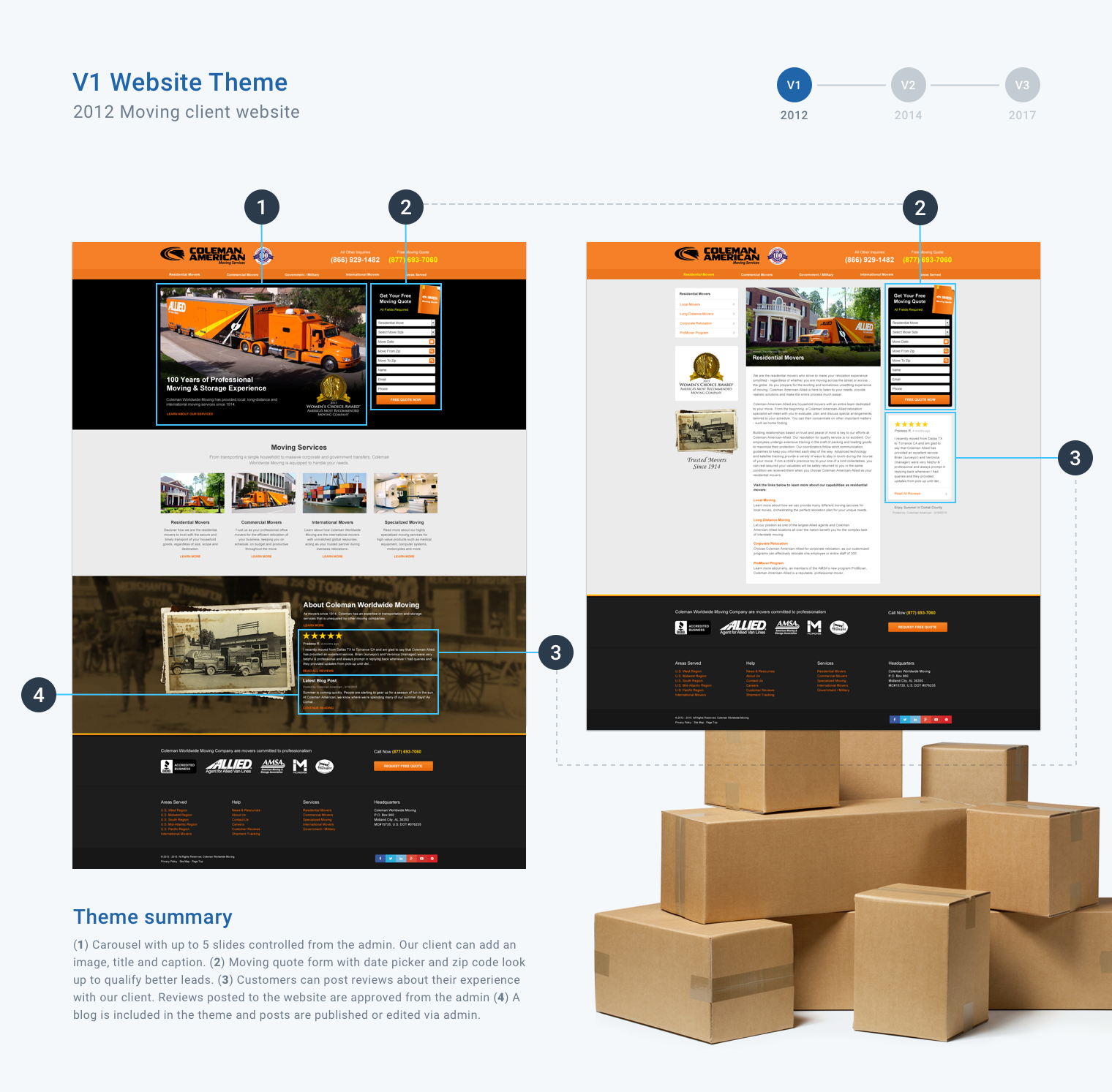
One of my first website designs in 2012 using our V1 theme.
The feedback from the initial test group helped us learn what was working and understand what wasn’t to determine our next improvements. Even though we built a minimal viable product, we were proud of the following accomplishments:
1. Removed 2 out of 4 third party dependencies from our lead generation program.
2. Tracked clients lead sources along with details about how and when each lead contacted the client.
3. Provided the ability to add metadata for SEO to client website theme for account managers.
4. Built a client website theme for our development team to keep up with new client demand.
5. Began testing a new monthly subscription model around our MVP and services.
2. Tracked clients lead sources along with details about how and when each lead contacted the client.
3. Provided the ability to add metadata for SEO to client website theme for account managers.
4. Built a client website theme for our development team to keep up with new client demand.
5. Began testing a new monthly subscription model around our MVP and services.
VERSION 1.5 • RELEASED 2013
Utilizing Research, Relationships and Redesigns to Raise The Bar
Beyond our “standard” website theme features, we updated our review component with Review and AggregateRating Schema markup, after our Director of Marketing presented some interesting research. He discovered a company’s review rating would display stars in search results if the required Schema markup was on their website.
This resulted in higher clickthrough rates and few companies were using Schema so our clients had an advantage over the competition.
Google search results aggregates reviews posted to clients’ websites. This showcased our clients’ expertise and credibility before a user even clicks through to their website.
Website Theme Redesign
When our Director of Marketing shared his findings about the review stars, I was curious how we might increase our clients' leads by incorporating these stars into their website design. My initial thought was to add stars to the quote form. This would not only draw more attention to it but also might provide integrity, resulting in more users completing the form.
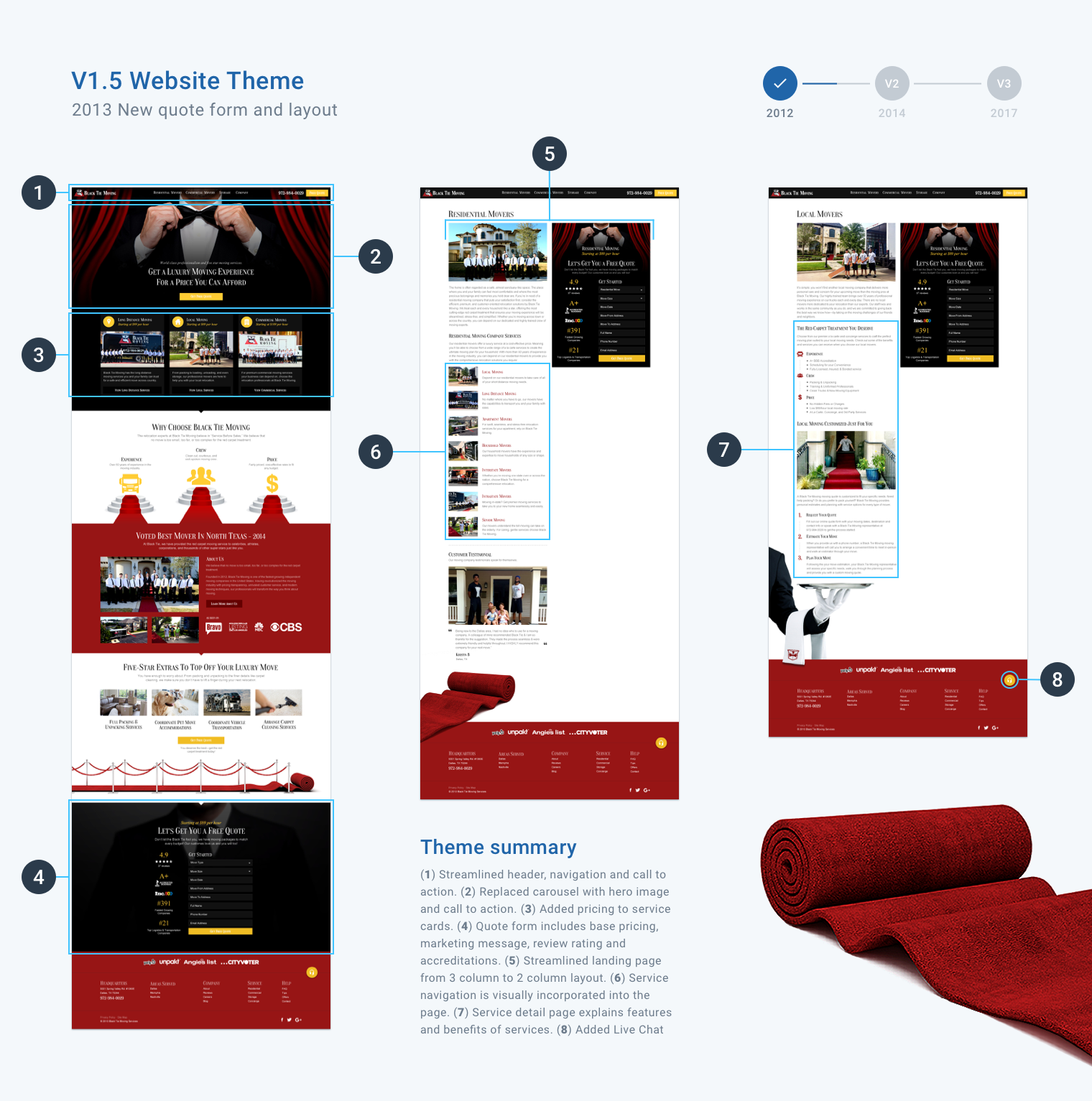
I felt like I was on to something and began by redesigning our website theme landing page from a 3 to 2 column layout. This gave me more space for a wider quote form to integrate the review stars and new call-to-action I wanted to test.
My all-time favorite moving client design I did in 2013, which became our new base V1.5 theme.
After I incorporated my ideas into a moving client’s website design, I needed to conduct a comparative analysis against the conversion rate of the client’s original website design.
While A/B testing designs and conducting data analysis, I partnered with our Director of Marketing for the first time. I found out he was a statistics major so I couldn't have asked for a better person to collaborate with. We learned a lot from each other, which allowed us to achieve remarkable results.
"Because of our collaboration, we increased a moving client’s conversion rate by 30% in a week."
This ended up being our highest converting moving client ever and set new lead generation standards for our company. After we shared these results with our C-Suite, they requested all of our client websites converted to this new layout.
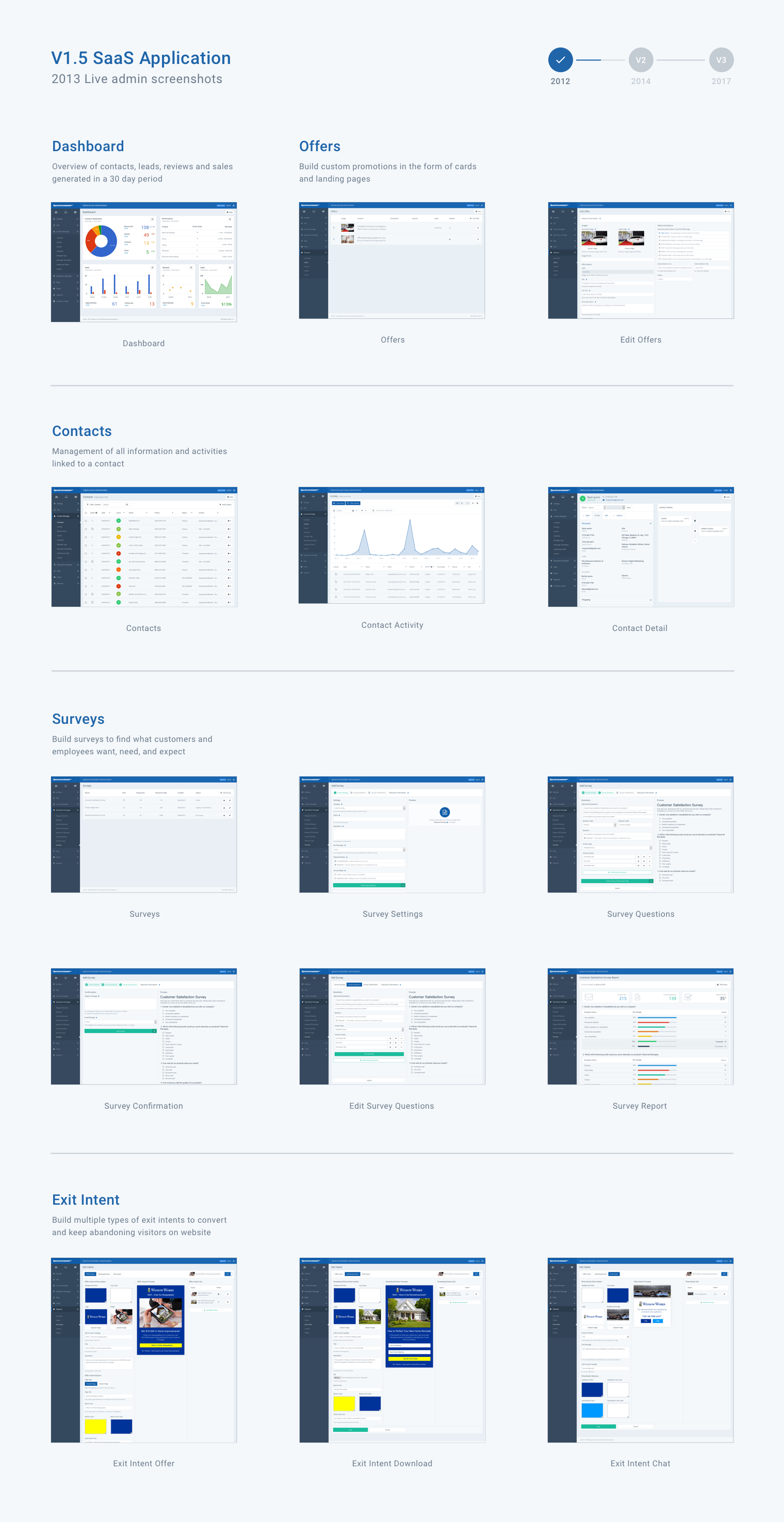
SaaS Application Redesign
Between designing and building client websites and adding new SaaS application features, I reorganized and redesign the SaaS application front-end to have a modern look more in line with industry trends. This was important for the application's aesthetics, raised the bar on the quality of our work and showed our clients we were dedicated to improving our application in any way we could.
VERSION 2 • RELEASED 2014
Inspiring Our Company to Design Responsively
Our company was growing again, and this time, we branched out and started working with clients in the home remodeling industry. With new businesses comes the need for new feature sets. To address their needs, the team and I built another separate SaaS application only for remodeling clients.
"At the time, I projected our design team would not scale and keep up with the demand of our new home remodeling clients."
My reasoning was it took each designer 8 weeks to build two websites to support both desktop and mobile. I sought more efficient options in my time and discovered Bootstrap, a responsive framework.
After a month of learning and experimenting with Bootstrap on the weekends, I felt I understood it enough to introduce it to our company. Starting with our CEO, he recognized the benefits of upgrading our themes to Bootstrap's responsive framework, and planned a company-wide meeting so I could present it to the team.
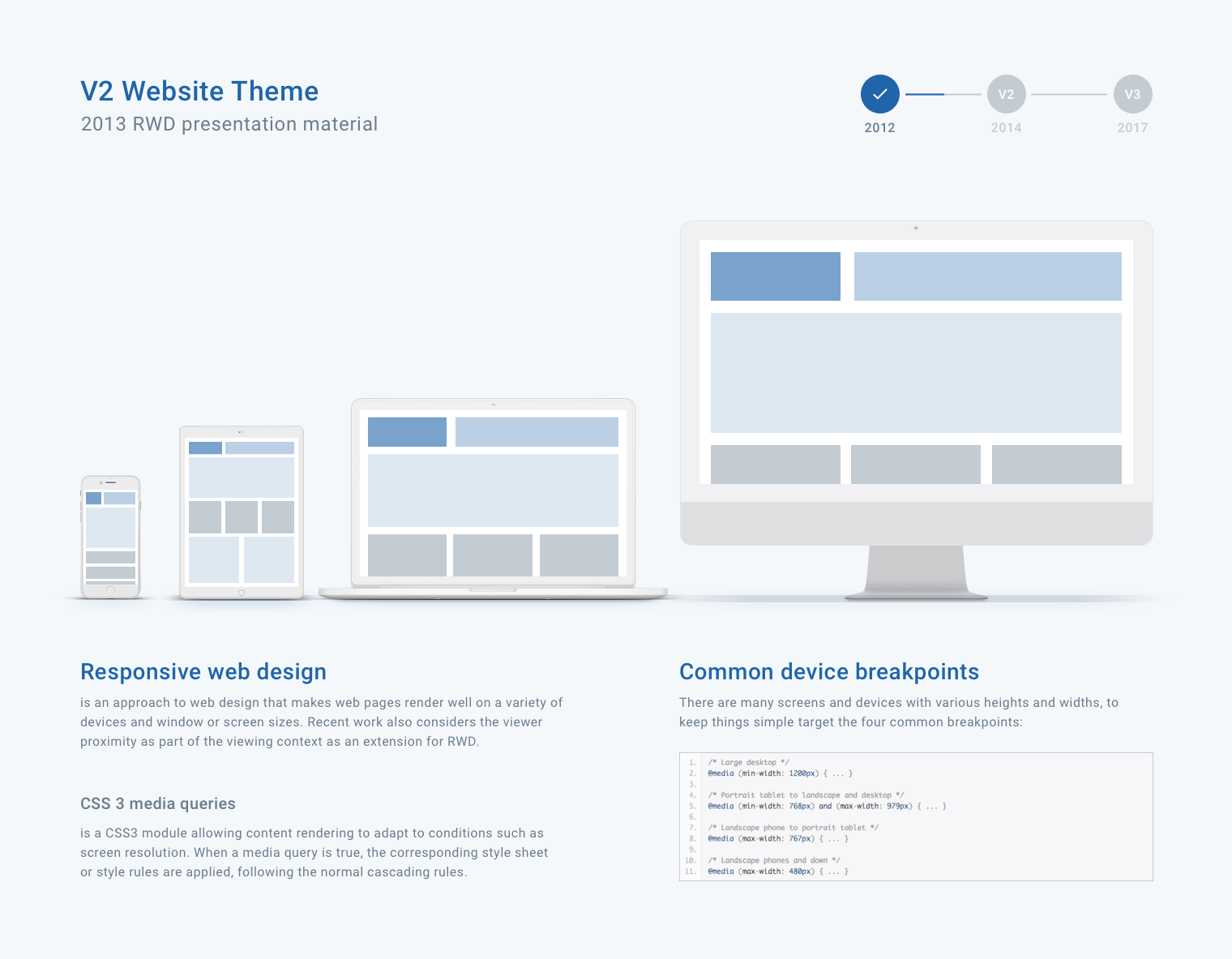
I designed the images here; retrieved the content from Wikipedia and the Bootstrap 2.3.2 Docs
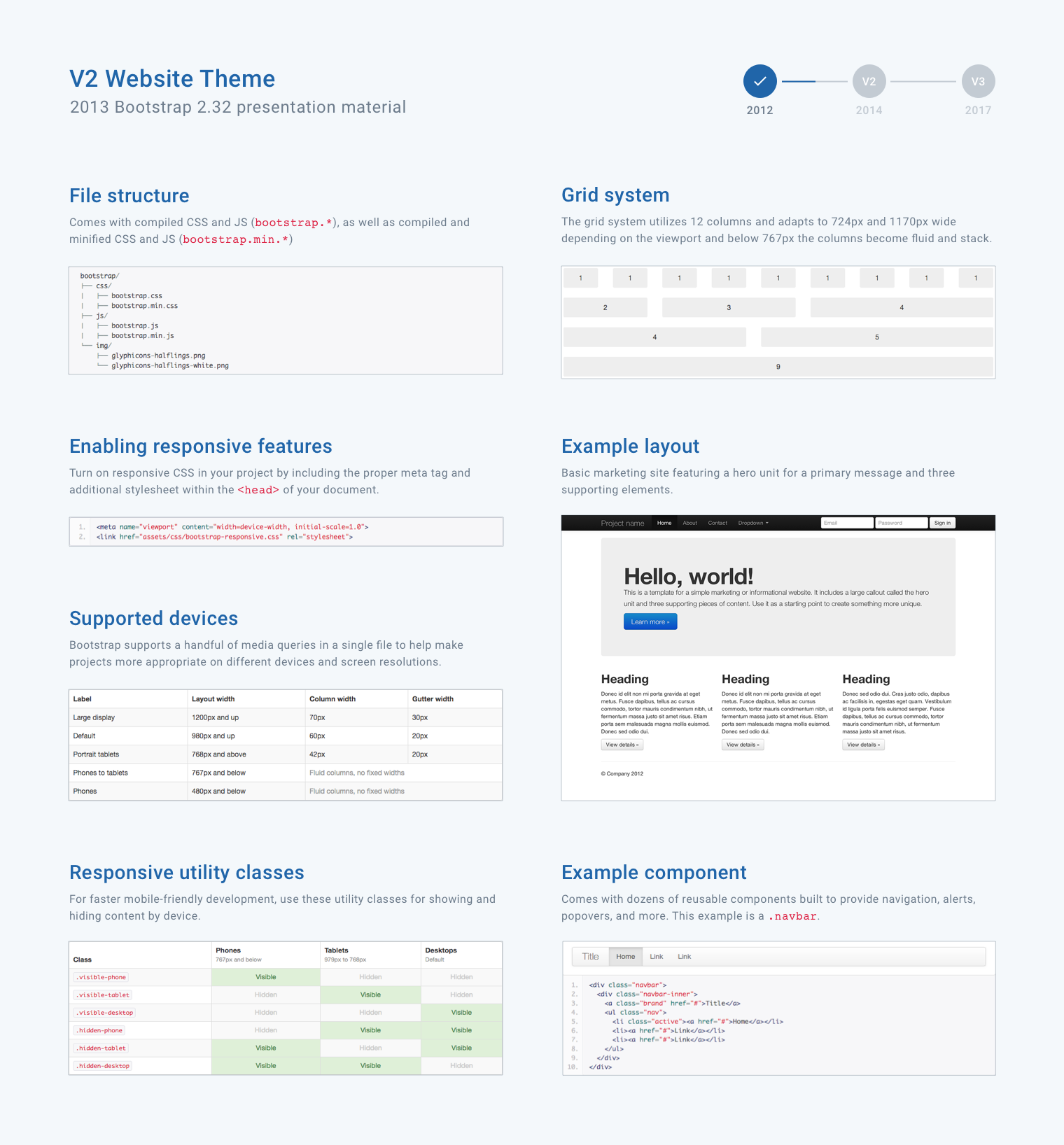
Content and images retrieved from the Bootstrap 2.3.2 Docs
During my presentation I focused on 2 key points I knew would resonate with our staff and C-Suite. I explained that instead of our development team having to build additional standalone websites for mobile devices, responsive web design adapts to any device using one code base.
"As a result, this would cut down development time while making account managers’ jobs easier by only having one website per client to manage."
Everyone was on board. So after the meeting, I began building a responsive website theme using Bootstrap 2.3.2 (2013) with insights gathered over several years of A/B testing and proven calls-to-action. In late 2014, 2 weeks after we implemented the new responsive website theme, 2 key things happened:
1. By introducing responsive design and building a responsive website theme, we decreased a designer’s time to build a website by 5 weeks (62%), while eliminating the need to build and maintain standalone mobile websites.
Desktop wireframe I designed of our V2 responsive remodeling theme in 2014
2. Google insisted that responsive design should be the standard for all websites. We were ahead of the curve and had been for some time. Besides being a significant selling point, our responsive websites ensured that potential customers could use our client's websites on any device.
One of my first home remodeling client designs in 2014 using our V2 theme.
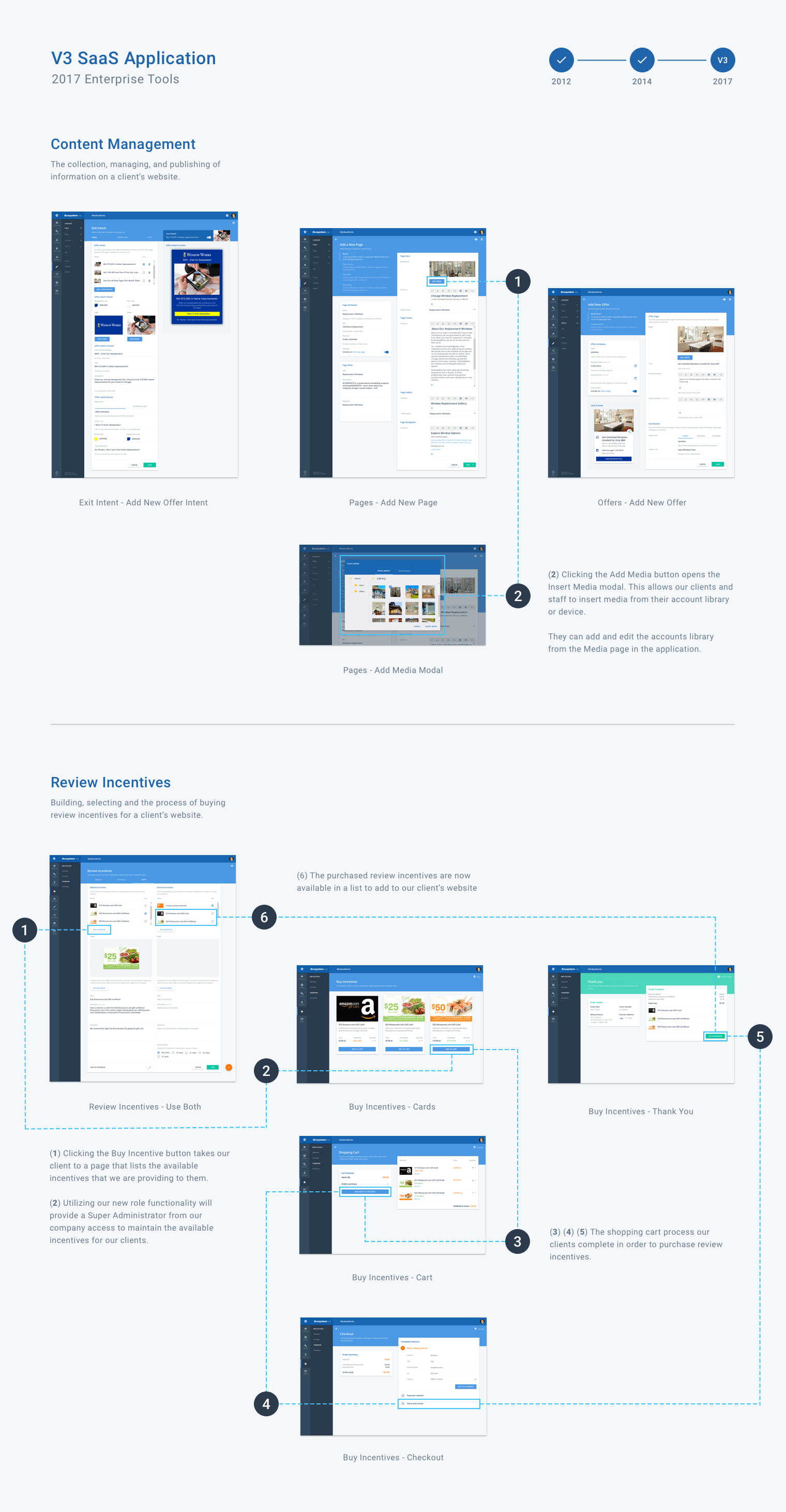
VERSION 3 • RELEASED 2017
Migrating Our Clients to Operate at Scale
To address the needs of our client’s industries (moving and home remodeling), we built 2 unique applications. However, as we grew, we realized that maintaining them was no longer efficient or scalable. To keep up with the company’s growing needs (and growing diversity), I was charged with designing and building the front-end for one responsive SaaS application that could meet the needs of both industries.
With insights driven by 4 years of historical knowledge, extensive data sets, and direct user feedback, I delivered a UX vision and strategy to reflect our company’s new, evolved, enterprise software image. By advocating for a more inclusive, user-centered SaaS application, I reimagined and contributed to advancing our feature set to provide more efficient workflows, along with well-informed lead generation.
Here's how I communicated my interaction and design ideas to create meaningful solutions at scale:
Responsive
The entire SaaS application is now responsive. Clients and their employees can work and access their account information on any device, anywhere, anytime. Being able to do work outside the office was a game changer for our home remodeling clients, who are out in the field managing projects.
Tools
Since the release of V1, the SaaS application has become an essential part of the daily lives of our clients and staff. With that said, I felt a sense of responsibility to maximize their performance by streamlining the workflows of our enterprise software tools.
While working with our clients and staff, I conducted multiple cognitive walkthroughs using high-fidelity mockups to see whether they could carry out a variety of tasks. I enjoyed using this method of usability testing because it's cost effective and provides quick feedback from a user’s perspective. This ensured the design and development of our tools was suitable for their needs.
Roles
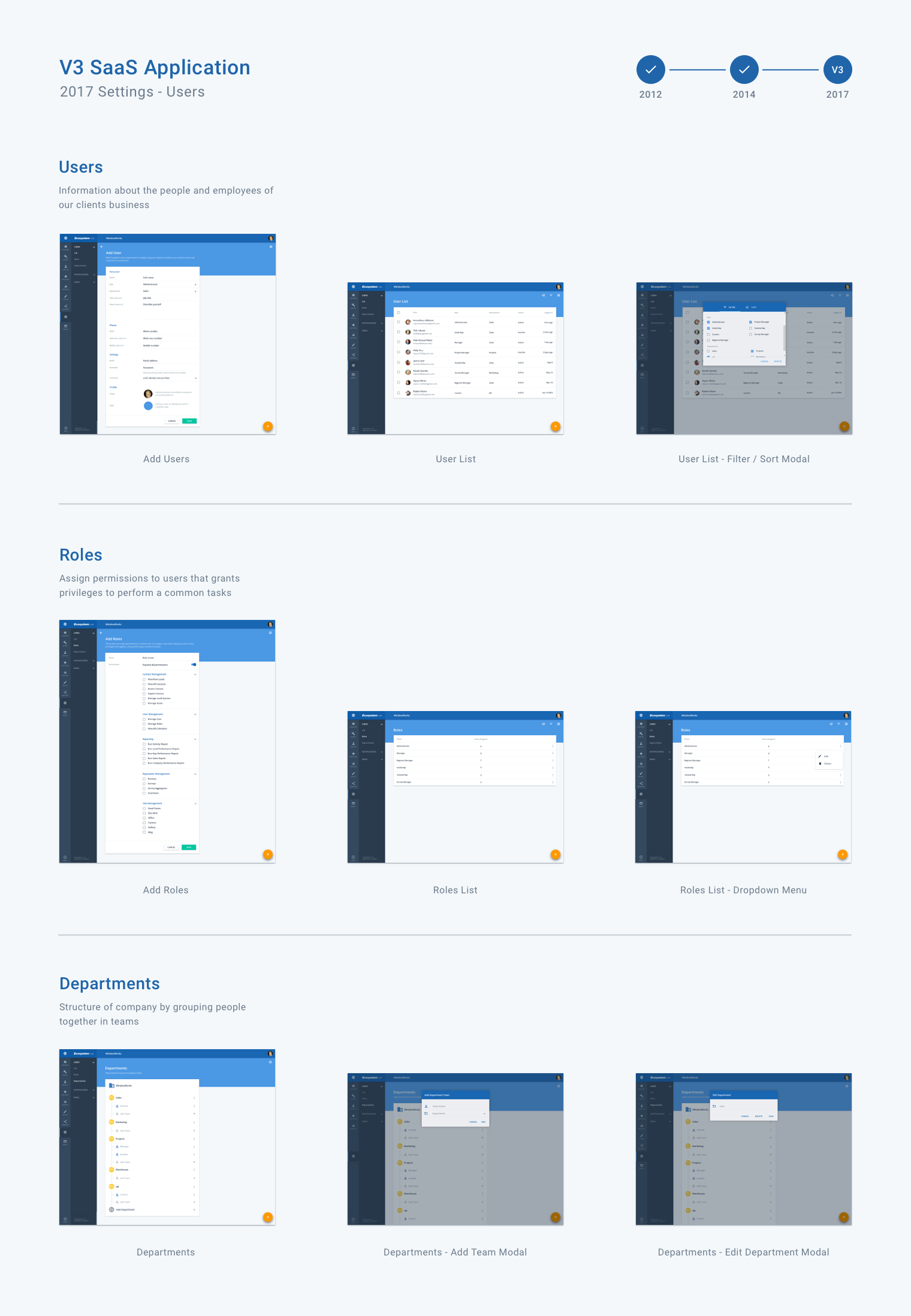
Our most impactful update was custom functionality based on the user’s role. Within an organization, clients would create roles for various job functions. Depending on if they were an account administrator, sales rep, or account manager, we customized the functionality and interface of the SaaS application upon login.
A user role defines permissions for users to perform a group of tasks. For example, the Administrator role had the highest access to all features versus an Inside Sales rep, which had more limited features to reflect their needs and priorities. We also added the ability to group users into departments and teams, which provided hierarchy to roles.
Navigation
The new interface is more seamless than ever before. I reorganized the existing navigation into "Actions" you take (1),(2) as in importing contacts and content you "Add" (3),(4) as in adding contact. This way, I didn't overwhelm users by seeing all options at once in the applications sidebar navigation. Instead, their custom view was based on their role and area within the application.
I took this customization a step further for our account managers by combining the features and tools they used daily into a dedicated section in the sidebar navigation called “Manage” (5),(6). Now, when account managers logged in to manage their clients' accounts, it was simplified and organized, speeding up their workflow.
Theme
During this time, a major trend toward mobile engagement emerged. Responsive design went mainstream and after reviewing analytics with the Director of Marketing we were generating more leads from mobile devices than desktops, a first for our company. Because of this shift, I rebuilt our theme again to better align with the rapid adoption of mobile internet usage. By taking a mobile first approach, I made many enhancements to the theme to prepare our team, company and clients for the future.
Documentation
To ensure we implemented these updates with top quality standards, I established and maintained our first design system over 8 months for our cross-functional 10-member development team. I collaborated with a content writer on the documentation and product manager to critique progress. The system played a key role in raising the bar on product quality, provided a cohesive-scalable foundation to build upon, while setting new standards in execution and operation excellence.
To learn more about our design system read my project story Designing a System for My Team’s Single Source of Truth.
IMPACT & RESULTS
An Ambitious Project That Changed Our Lives
For 12 years I worked directly with my CEO and lead developer, turning what began as a small web design company into a multi-million dollar lead generation empire. Looking back at the evolution of our SaaS application from 2012 to 2017, these are the company's greatest results and accomplishments:
Increased Lead Generation
100k leads generated per year to over 1m, an increase of 900%
Increased Clients & Verticals
50 clients in 1 vertical to more than 550 in 2 verticals, an increase of 1,000%
Increased Employees Globally
20 employees on 1 continent to more than 50 on 2 continents, an increase of 150%
Decreased Development Time
Decreased designer’s time to build website by 5 weeks (62%) utilizing responsive design
Increased Conversion Rate
Set new company lead generation standards by increasing client’s conversion rate 30%
Increased Office Space
Office space expanded from one 3k sq ft office to a second 8k sq ft office
"It is a great honor to me I was part of a project so extensive, that has affected the lives, businesses and jobs of so many in such a positive way."
REFLECTION
Embracing Emotional Intelligence
Each year as the SaaS application evolved, I too evolved, because of working and establishing relationships with our clients, C-Suite and staff for 12 years. Because of the immense amount of direct feedback they provided,
"I learned to be more self-aware, listen and curious, while thriving in ambiguity and adversity."
These experiences and encounters have shaped my work and thought process, allowing me to empathize and advocate for our clients and company; to see the world through their eyes and feel what they feel. With this mindset, I possessed the ability to adapt to their needs, while delivering user-centered design solutions that provided the best experience to our vast, diverse audience.
A snapshot of how the application and my UI/UX skills have progressed in 5 years.
I also appreciate how I can look back at all the obstacles the team and I faced. How we could solve problems using years of data to inform our decisions. The abundance of knowledge I’ve gained over the years has also allowed me to progress from web designer to UX design lead, while leading and mentoring our design team of 4.
“I loved emerging as a leader in a role where I made a difference in someone’s life."
Whether I was the go-to guy to solve design or front-end related problems, mentor designers to grow and develop or seeing how the SaaS application added value for our clients and our company. It made my job very rewarding, along with confidence in my knowledge and skill set.
“I’m excited about my next opportunity, where I can continue to influence and thrive as a leader, designer and teammate in such meaningful ways."
I also learned I love Material Design! It's straightforward, easy-to-understand surfaces, components and interactions make it both accessible and useful for many users.
TEAMMATE TESTIMONIAL
Kevin McKenzie
“As the creative lead, Sean helped us put our A/B testing results into action with sharp designs and intuitive UI across all of our agency's web properties."
"When a project had to look great and be flexible across devices, Sean always knew exactly how to make it happen. With SaaS application changes rolling out across hundreds of client instances, we only had one chance to get it right, which is where Sean's eye for detail really stood out. On top of having superior technical skills, Sean is also a great team player, you couldn't ask for a better collaborator on projects, which isn't always the case for tech experts! I'd recommend him for any challenge requiring solid technical foundations and an artist's eye for detail.”
Kevin and I worked together for 2 years in different teams. He was on the marketing team as Director of Marketing.


