Designing a System for My Team's Single Source of Truth
8 month professional project in 2017 • 4 min summary • 9 min read
This is my story about how over 8 months I stepped in to raise the bar on product quality while setting new standards in execution and operational excellence to help a cross-functional 10-member development team build a SaaS application by implementing the design system I established and maintained.
As the lead generation company I worked for evolved, we built a SaaS application to help our clients and staff manage leads, contacts and website content. After three years of feature improvements spanning across 3 application version releases each member of the development team, including myself, had been coding these SaaS application iterations in their own way all along.
"When you looked at the stylesheet or source code, it was clear multiple designers and developers had been there before you."
Problem
Updating and adding functionality had become inefficient and I knew the reliability, scalability, and maintainability of the SaaS application had become compromised. I told myself if we ever rebuilt it from scratch, we would need to establish and enforce standards, documentation, and principles for the team. I got my wish about a year later, when our C-Suite gave us the approval to build a new version from the ground up.
Role
At the time I had been working as the lead designer for 12 years, while mentoring a design team of 3 for 4 years. This was my third time rebuilding the application and felt a sense of responsibility, a sense of ownership, to step in and figure out how to make things better. The design system was my contribution to support and inspire our team how an efficient operation would lead us to produce a new scalable SaaS application and how we could and should improve our operation.
Since this was a self motivated project, I created the entire design system, along with maintaining all its resources: style guide, component library, content and code, for 8 months from January 2017 to August 2017. I also led the efforts to rectify the SaaS application pain points in IA, UX, UI and front-end coding, before I built the design system.
Solution
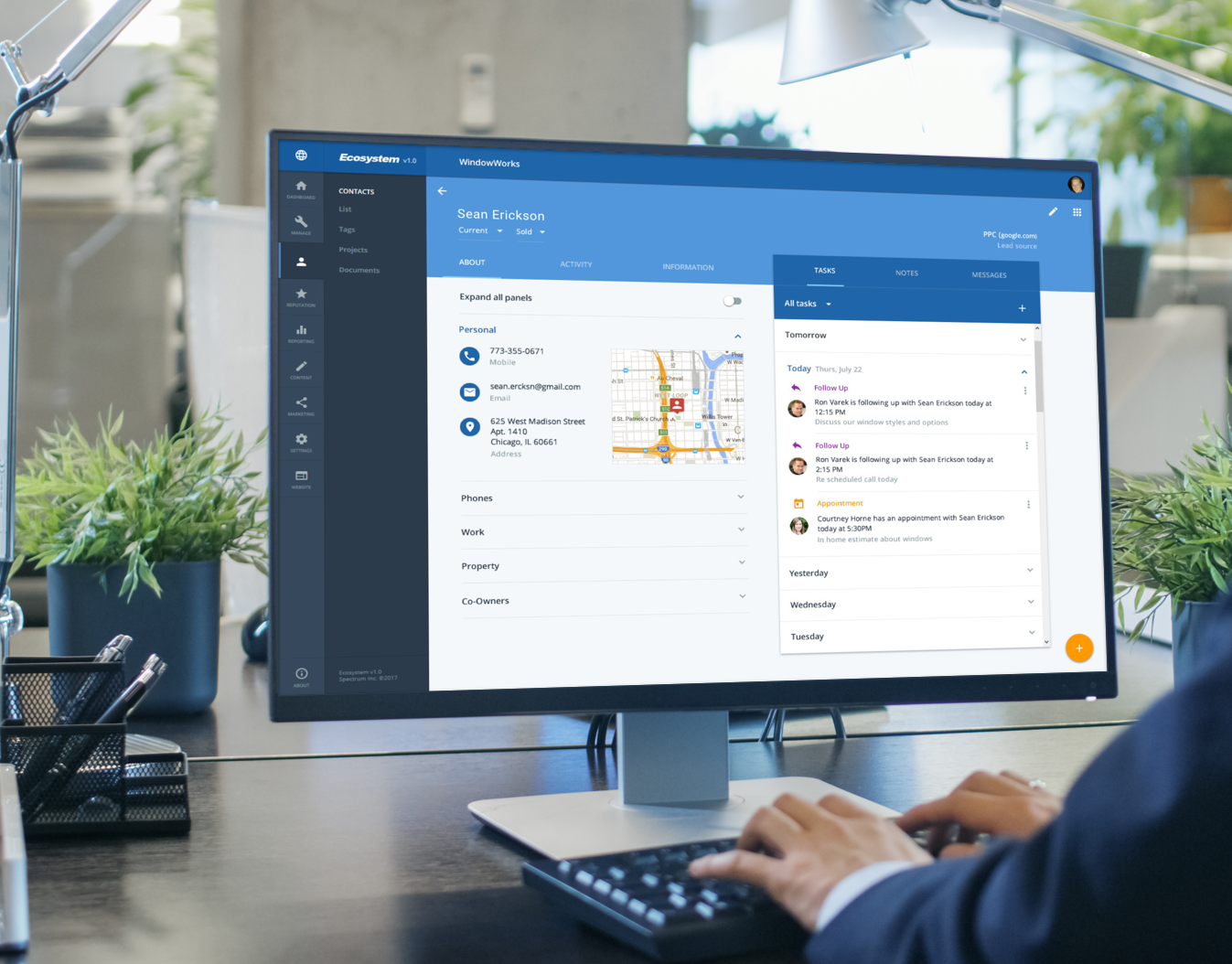
I began by clarifying what problems our clients and staff were having with the (1) existing application. This led to redesigning the application from (2) wireframing to (3) final designs with more efficient workflows.
From there I studied my (1) final designs to identify patterns that would define a style guide to display a branded visual design language and a component library to provide a documented collection of (2) UI patterns and (3) interactions.
Throughout the 8 month process I reviewed the design system’s progress (1) components and (2) code with my product manager and worked with our content manager to ensure our new (3) best practices, principles and guidelines were well-informed.
Outcome
No one can create great products and services by themselves. It involves different roles working together and over time, this has allowed me to master the primary skill that we need to work in our industry, the ability to collaborate. Knowing how to get the best out of your teammates, empathizing with them, understanding their role, and supporting that role all make up crucial sub-skills of collaboration.
The design system provided our 10-member development team with a shared understanding of: cohesive components, operational excellence and continuous education.






After implementing it, the team had a few things to say:
From the Development Team
“The design system is used as training material for new designers and developers bringing them up to speed with our UX/UI and coding standards for the SaaS application.”
From the Product Manager
“Speed and efficiency has increased building new pages and adding components to existing pages in the SaaS application, since the design system launched.”
From the Design Team
“During our meetings and code reviews the SaaS application has a consistent UI and code base because we have documentation.”
“The design system is used as training material for new designers and developers bringing them up to speed with our UX/UI and coding standards for the SaaS application.”
From the Product Manager
“Speed and efficiency has increased building new pages and adding components to existing pages in the SaaS application, since the design system launched.”
From the Design Team
“During our meetings and code reviews the SaaS application has a consistent UI and code base because we have documentation.”
"When faced with a tough decision to help the team move forward, I stepped up and provided leadership, direction and mentorship for my teammates and managers."
THE PROBLEm
We Need Higher Standards
Over a decade ago, I started working at a web design company as the sole designer alongside one developer. Together, we designed and built custom websites for a vast range of companies, from sign and printing companies to mattress and industrial equipment makers. Because each company had unique needs, we built them custom websites from scratch."This workflow functioned well while the company was still small, focusing on only web design; not so much once we transitioned into a thriving lead generation company for the moving and storage industry."
As the only designer building websites for our new moving clients, I gained a deep understanding of the moving industry, which over time has taught me how to help grow their businesses online.
After more than a year of A/B testing and gathering client feedback, I used these insights to build myself a baseline template for new moving client websites. This allowed me to work more efficient by removing the need to build each website from scratch. With the additional time saved, I could focus more on crafting optimal designs for our clients. It was essential to learn how to balance between their business wants-needs and my desire to maximize their conversion rate.
"Within 2 years of our new direction from a web design to lead generation company, we established ourselves as the go-to company for moving and storage leads."
During this time we became partners with multiple major van lines, because of our results from increasing leads, search rankings and online branding, of several initial large-scale moving companies.
To keep up with the influx of clients, we hired 2 more designers, and I knew it was the time to step in to lead our new team. My new tasks included training and onboarding to get the design team up to speed with our internal processes, along with familiar with the clientele they would design for.
"To start, I’d show examples of past websites I created and share insights from user feedback and research why I made various design decisions."
From there, each designer would build their own websites based on direction and mentorship from myself. For a couple more years, this is how our company operated. As we continued to grow, each new designer developed his or her own template and code base for the specific clients they worked on. As long as the designs produced leads, we used them.
Although the “as long as it works” strategy was great for building websites in the fast-paced environment we had become, this made updating and adding functionality to any website difficult. Even though our websites looked similar, each designer built them in their own way because we had no set of coding standards.
"When you looked at the stylesheet or source code, it was clear multiple designers and developers had been there before you."
As our company evolved, we built a SaaS application to help our clients and staff manage leads, contacts and website content. With 3 years of feature improvements spanning across 3 application version releases, our development team, including myself, had been coding these SaaS application iterations all along with no standards too.
I knew if we ever rebuilt the SaaS application from scratch, we needed quality control in the form of coding standards and design principles. I got my wish about 4 years after starting the first SaaS application, when our C-Suite gave us the approval to build a third version from the ground up.
THE APPROACH
Compiling Everything I Learned
In the previous years leading up to the rebuild, our company had experienced tremendous growth. I knew that there would be multiple team members taking part in the rebuild and adding to future revisions. Having a single resource for team members would be essential for ensuring that all UI and UX elements of design and front-end code stay consistent.
At the rate and scale our company was growing, we viewed the design system as an optimal solution for the long-term success of the development team by helping to train new team members while providing the foundation to implement cohesive experiences at scale.
Here's the process I followed to establish our company's first design system:
Step 1
Researched and Redesigned SaaS Application
Researched and Redesigned SaaS Application
I reviewed the (1) existing SaaS application along with interviewed clients and teammates to see what was working and what was not. As a result, I used years of historical knowledge, big data sets, and insights driven from user research to amplify the design impact of my version 3 (2) wireframes and (3) designs.
Step 2
Defined Style Guide and Component Library
Defined Style Guide and Component Library
I studied my final SaaS application designs to foster a flexible design system for our team to build upon. By identifying the visual language and UI patterns for the system’s foundation, I created a shared understanding to communicate our new design, content and interaction principles. (1) two column page design, (2) tab content on primary blue and (3) accordion component interaction
Step 3
Critiqued Code and Created Content
Critiqued Code and Created Content
I reviewed the design system’s progress with my product manager as I built (1) live coded examples to showcase how components interact and how content should render, while (2) setting new standards for our front-end code. I also worked with a content writer to ensure our new (3) best practices, principles and guidelines were well-informed.
THE IMPLEMENTATION
Delivering a Visual Approach For Execution and Operational Excellence
The design system was my contribution to support and inspire our team how an efficient operation would lead us to produce a scalable SaaS application and how we could and should improve our operation.
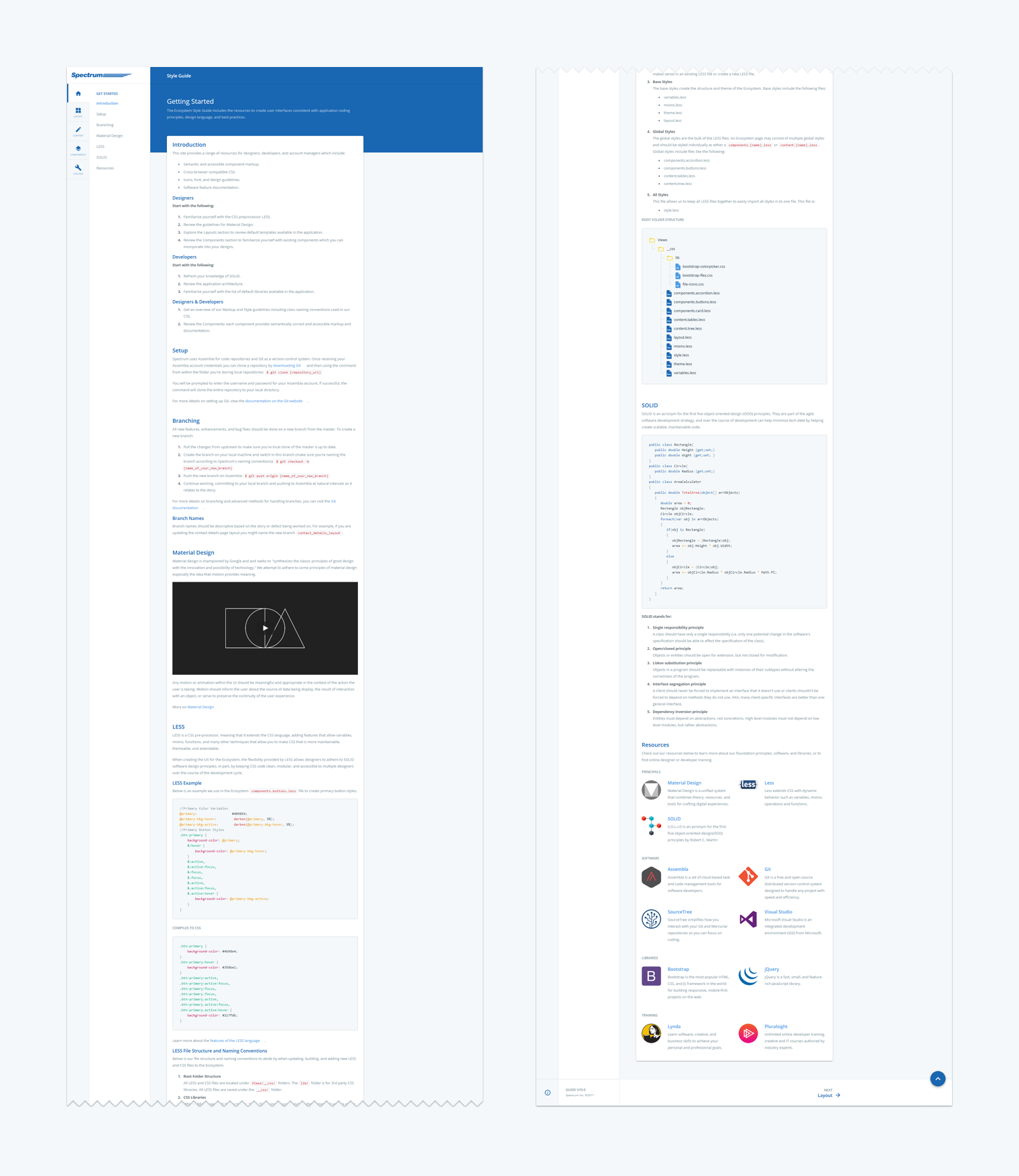
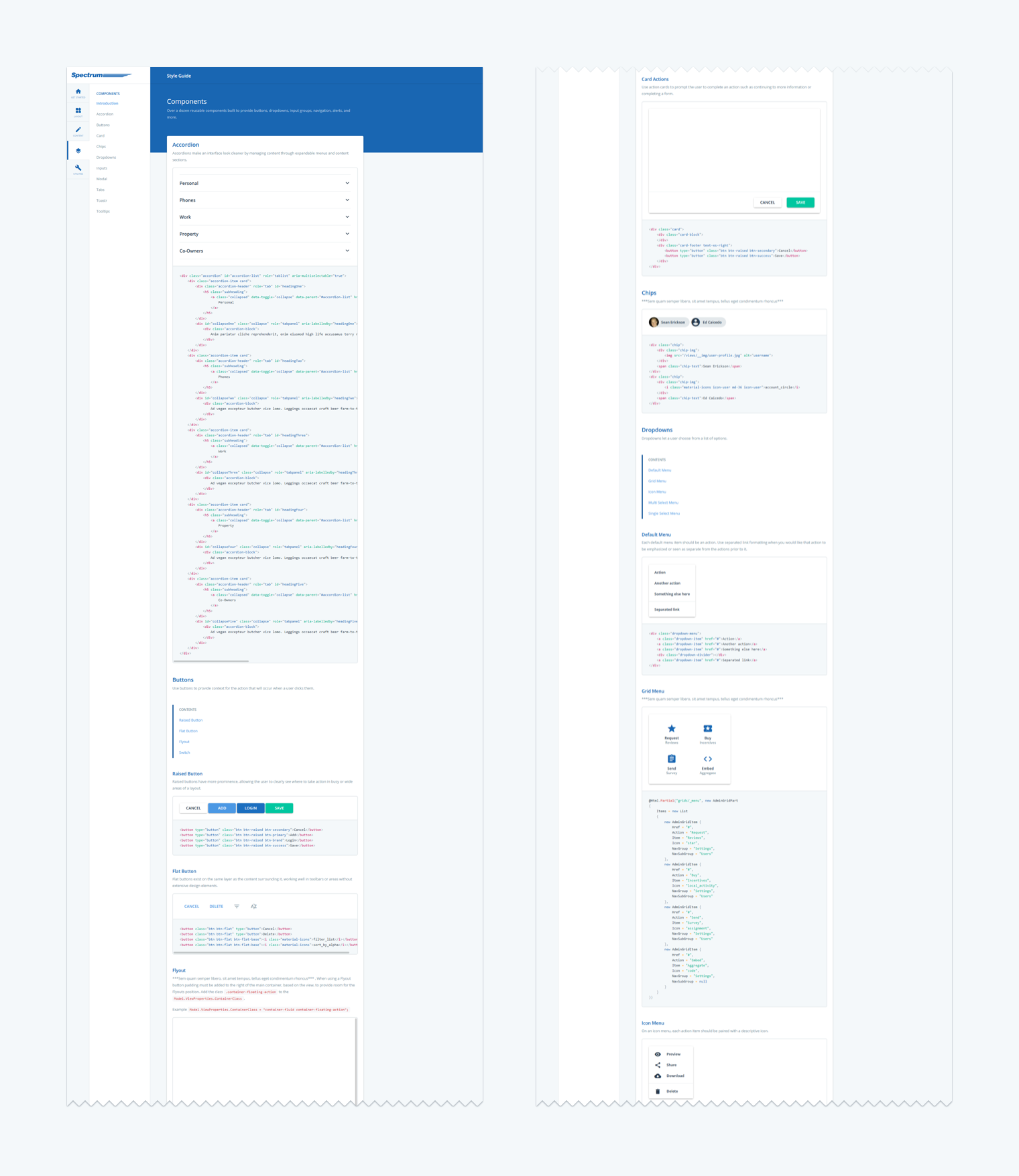
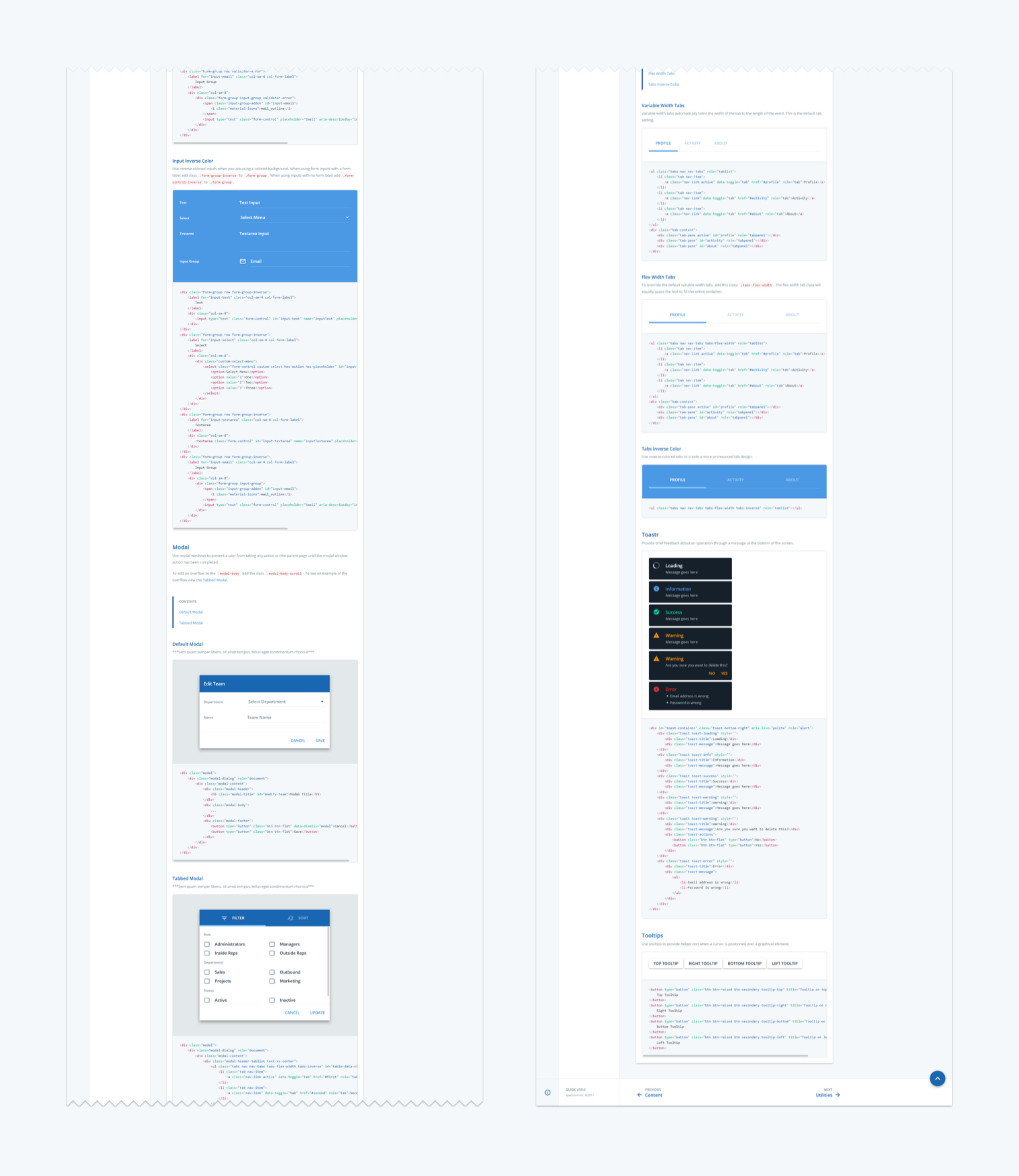
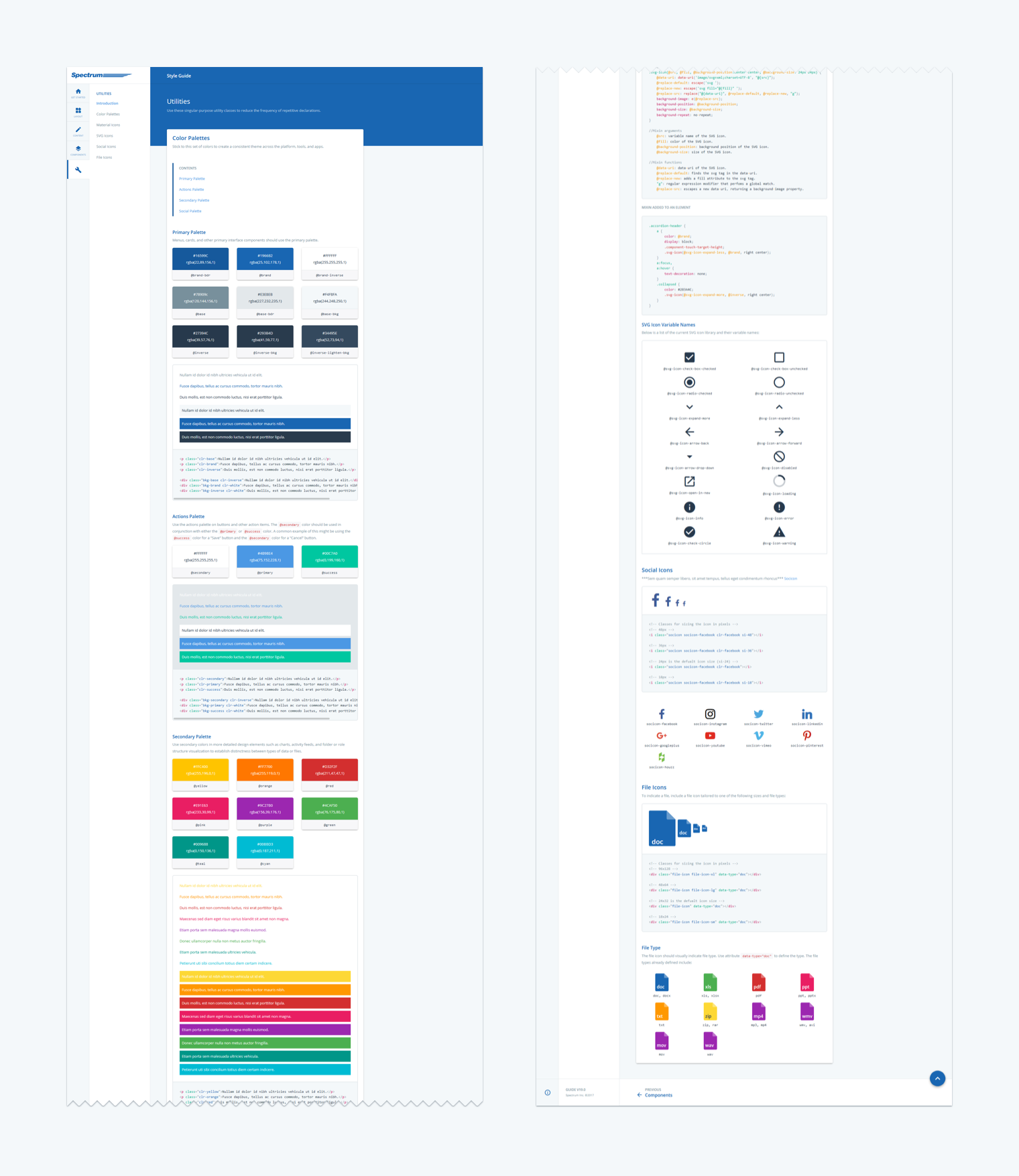
The (cropped) screenshots below show the live design system pages I built to instill a mindset that embraces our new principles and standards to encourage continuous improvement within the team.
Getting Started
Resources to create user interfaces consistent with application coding principles, design language, and best practices.
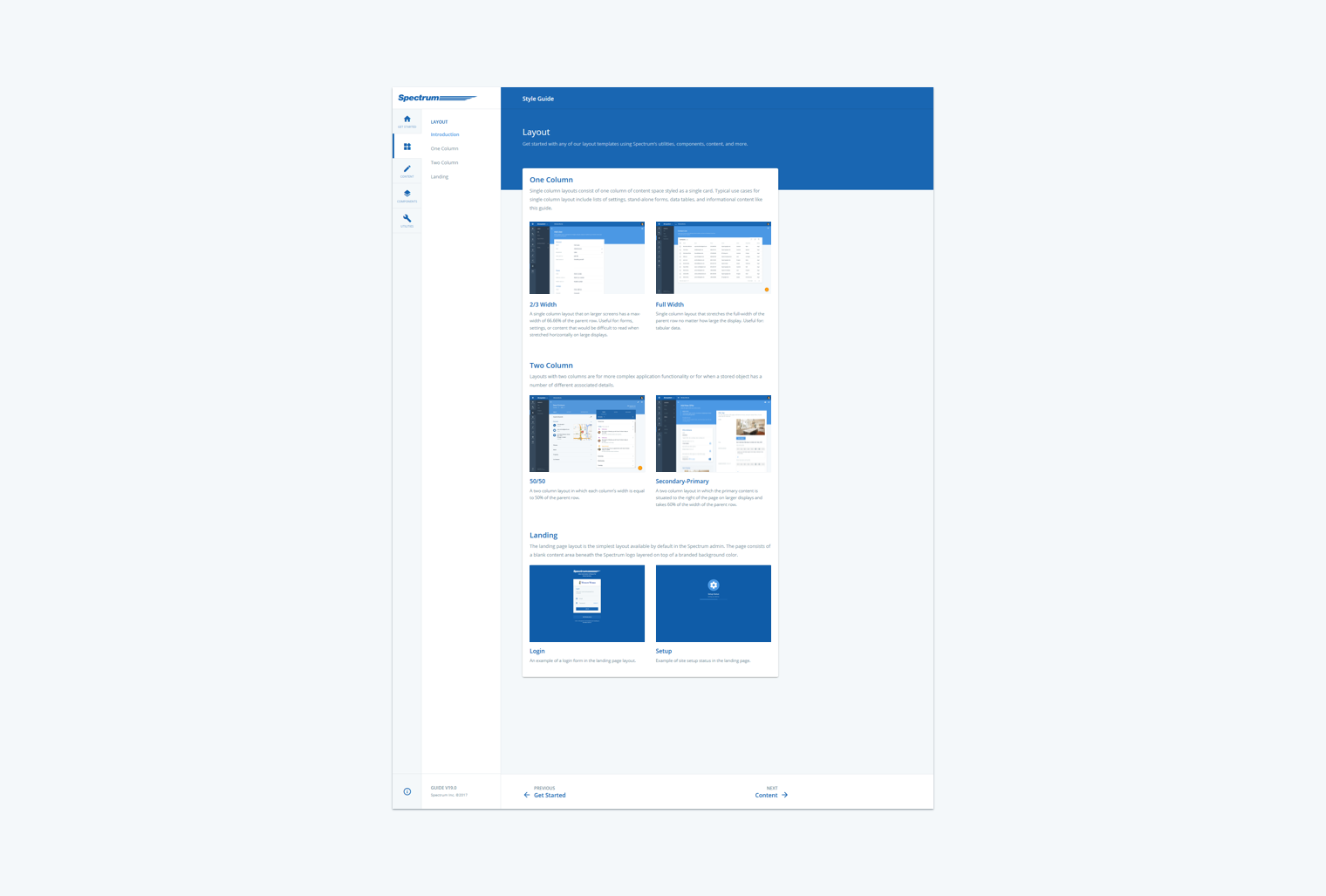
Layout
Get started with any of our layout templates using established utilities, components, content, and more.
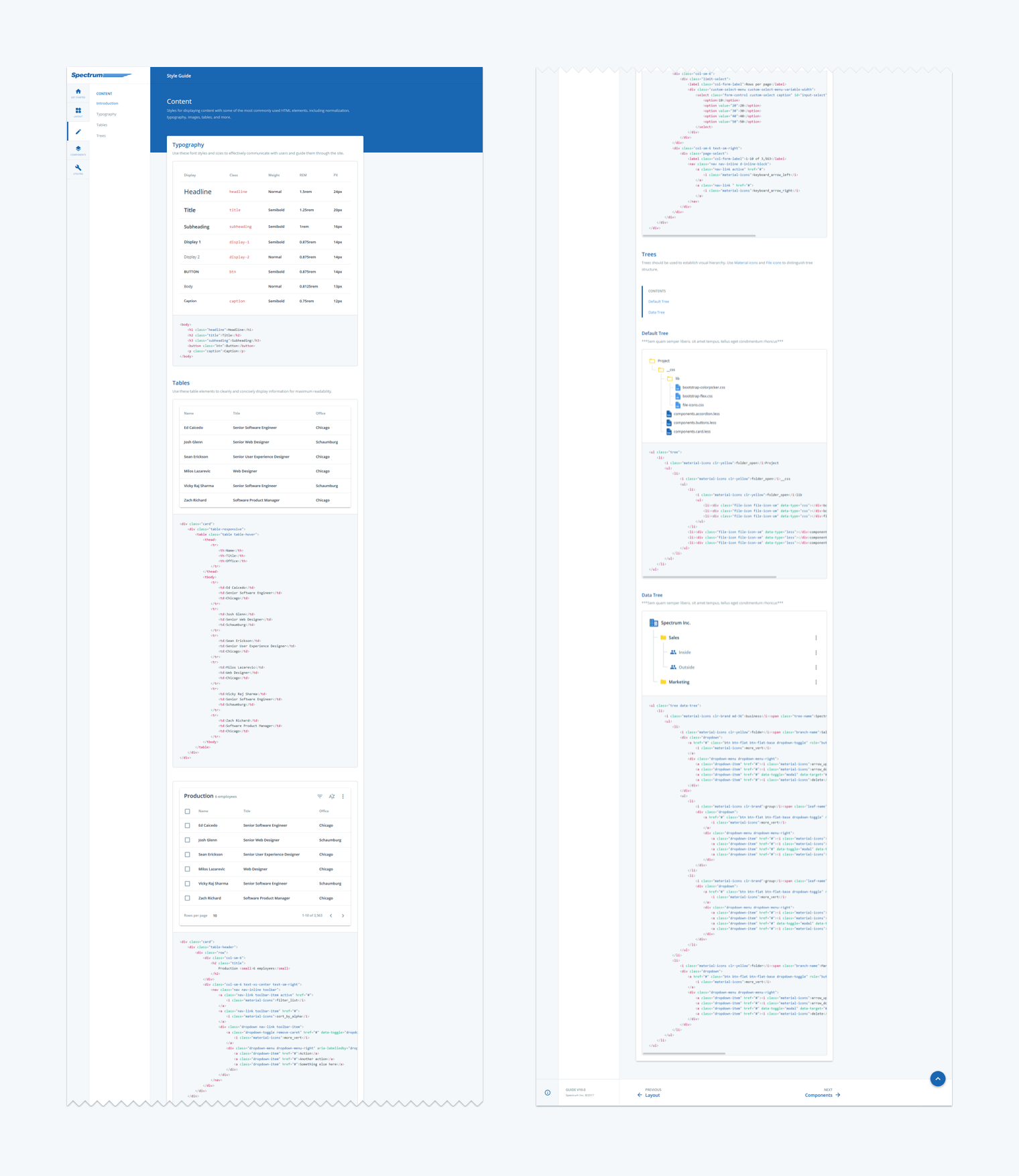
Content
Styles for displaying content with some of the most used HTML elements, including normalization, typography, images, tables and more.
Components
Over a dozen reusable components built to provide buttons, dropdowns, input groups, navigation, alerts and more.
Utilities
Use these singular-purpose utility classes to reduce the frequency of repetitive declarations.
THE IMPACT
Did The Design System Help Anyone?
To provide direction and bring order to the cross-functional 10-member development team I was determined to construct a system of design and development aids. After implementing the design system, the team had a few things to say:
From the Development Team
“The design system is used as training material for new designers and developers bringing them up to speed with our UX/UI and coding standards for the SaaS application.”
“The design system is used as training material for new designers and developers bringing them up to speed with our UX/UI and coding standards for the SaaS application.”
From the Product Manager
“Speed and efficiency has increased building new pages and adding components to existing pages in the SaaS application, since the design system launched.”
“Speed and efficiency has increased building new pages and adding components to existing pages in the SaaS application, since the design system launched.”
From the Design Team
“During our meetings and code reviews the SaaS application has a consistent UI and code base because we have documentation.”
“During our meetings and code reviews the SaaS application has a consistent UI and code base because we have documentation.”
When faced with a tough decision to help the team move forward, I didn’t avoid that decision. I stepped up, made the call and provided leadership, direction and mentorship for my teammates and managers.
REFLECTION
Compassionate Problem Solving
No one can create great products and services by themselves. It involves different roles working together. Over time, this has allowed me to master the primary skill that we need to work in our industry, the ability to collaborate.
"Knowing how to get the best out of your teammates, empathizing with them, understanding their role, and supporting that role all make up crucial sub-skills of collaboration."
At the time of beginning the design system I had been working as the lead designer for 12 years, while mentoring a design team of 3 for 4 years. Besides my experience at the company, I gained extensive knowledge of the SaaS application and its users during the 5 years I contributed to its evolution.
Referring to my previous point, this was my third time rebuilding it and felt a sense of responsibility, a sense of ownership, to step in and figure out how to make things better. I knew which critical features were missing. I knew how much effort we put in building noncritical features.
"I knew the reliability, scalability, and maintainability of the current SaaS application had become compromised."
"As a lifelong learner, I was curious to try innovative ways to help the team move forward."
We were a family, we had each others backs and I stepped in to help us succeed. Since the launch of the design system, it has provided the team with:
Cohesive Components
Streamlined the process of building our third SaaS application at scale.
Operational Excellence
Raised the bar on the quality of work, due to a shared understanding of standards.
Continuous Education
Contributed to teaching while informing the team of new and established guidelines.
TEAMMATE Testimonial
Zachary Richard
“Sean has the knowledge and skill to execute and to guide others through the execution of large projects.”
“I worked with Sean for about a year. During that time, Sean was instrumental in the creation of new brand standards, a software product style guide and component library, and the mentoring of junior design team members. Sean has the rare ability to understand the requirements of a broad scope of design projects; whether it's branding, websites, or product design. Also a pleasure to work with, Sean is at ease in conversation with fellow team members no matter the topic, while remaining consistently professional. I feel comfortable saying that Sean would bring these attributes with him to any role and would be valuable within any team and organization.”
Zachary managed me directly for 1 year. He was on the development team as Director Of Product Development & Engineering.